D
DelphiTeacher的专栏
Unregistered / Unconfirmed
GUEST, unregistred user!
Delphi for iOS开发指南(15):在iOS应用程序中使用SQLite
在开始这篇教程之前,你应该阅读并执行下面教程:
这篇教程描述了在iOS Device上,通过dbExpress框架,来使用SQLite作为一个本地数据存储的基本步骤。
使用DBExpress来连接数据库
dbExpress是一个十分快速的数据库访问框架,由Delphi编写。RAD Studio为很多主要的数据库提供驱动,例如InterBase,Oracle,DB2,SQL Server,MySQL,Firebird,SQLite,和ODBC。你可以使用相同的过程来访问这些不同的数据库。
另一个讨论如何在iOS Device上不使用客户端的库连接企业级数据库的教程;请查看“iOS教程:在iOS客户端应用程序中连接企业级数据库”。
在Window环境下创建开发使用的数据库
首先,你需要创建一下SQLite数据库文件在你的Windows开发平台下。使用如下步骤,以便于你可以使用Mobile Form Designer来设计你的iOS应用的用户界面。
在Data Explorer中创建数据库
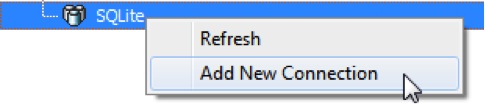
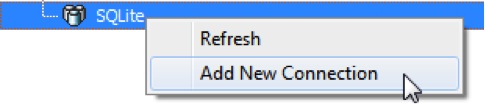
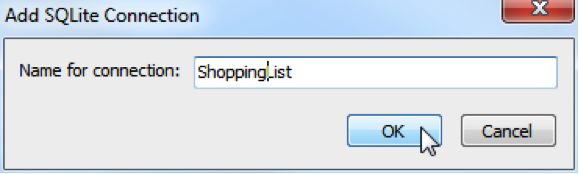
1. 到Data Explorer中,右击SQLite节点,然后选择Add New Connection:

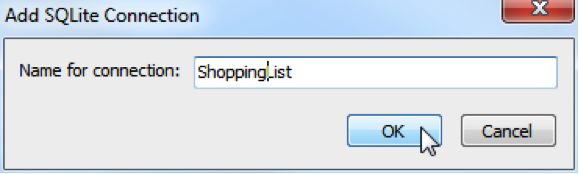
2. 定义连接的名称,例如ShoppingList。

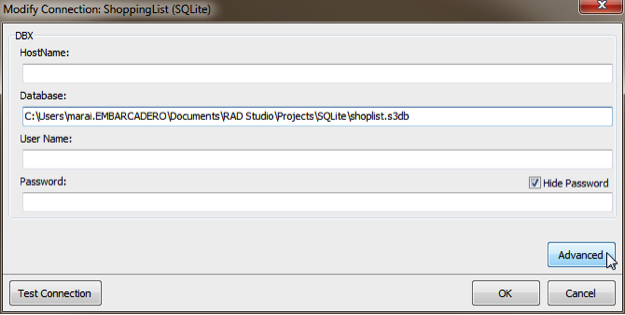
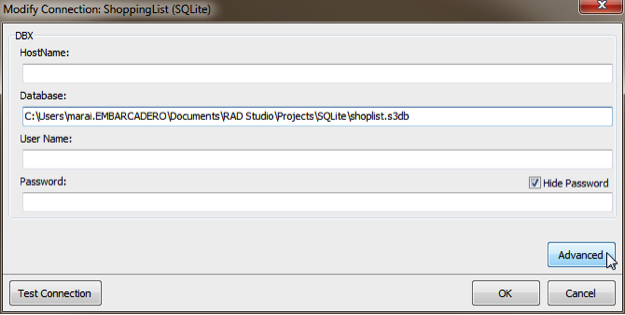
3. 指定数据库文件的路径:

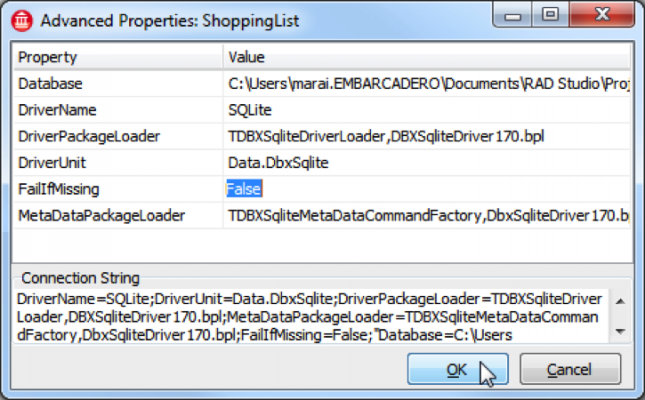
4. 占击Advanced按钮打开Advanced Properties对话框。
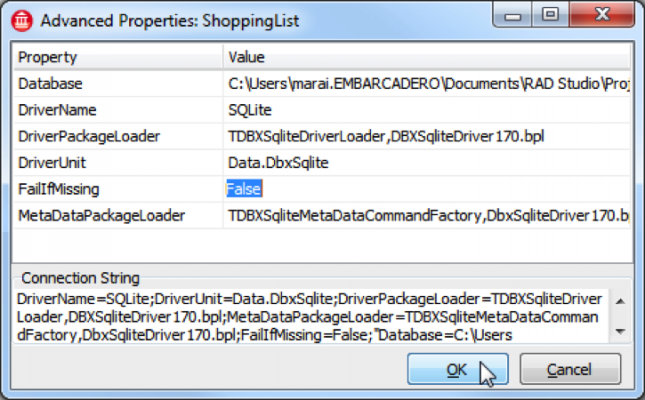
5. 更改FailIfMissing属性为Fale,然后关闭对话框:注:设置FailIfMissing为False表示命令DataExplorer在文件不存在的情况下创建一个新的数据库文件。

6. 点击Test Connection按钮。在这个操作中,如果数据库文件不存在,那么会创建一个新的。

在Data Explorer中创建表
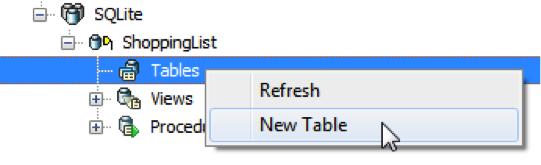
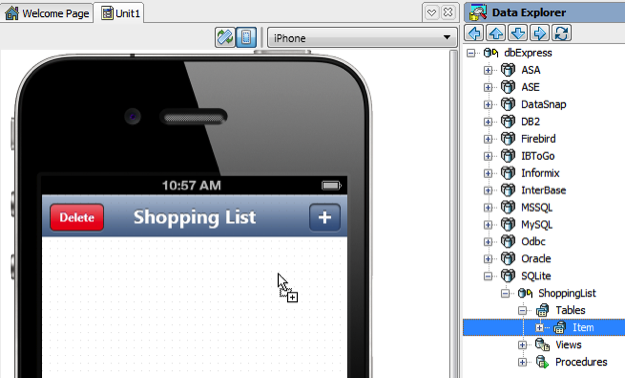
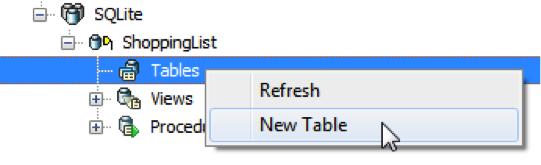
1. 在Data Explorer上,选择在SQLite节的ShoppingList节点,然后从下拉菜单中选择New Table。

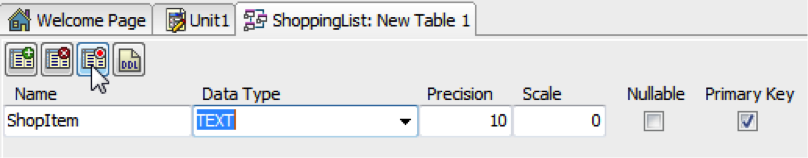
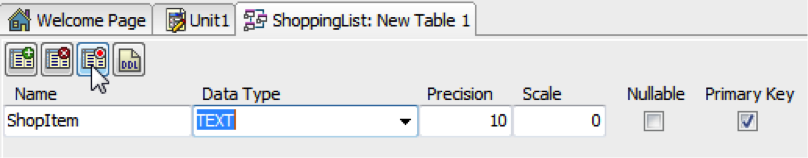
2. 指定标题为ShopItem列的类型为TEXT。

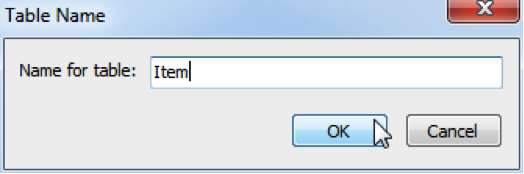
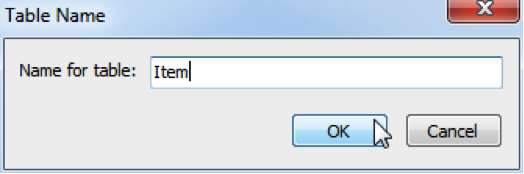
3. 点击Save按钮,然后指定一个表名(例如,Item。)

设计并配置用户界面
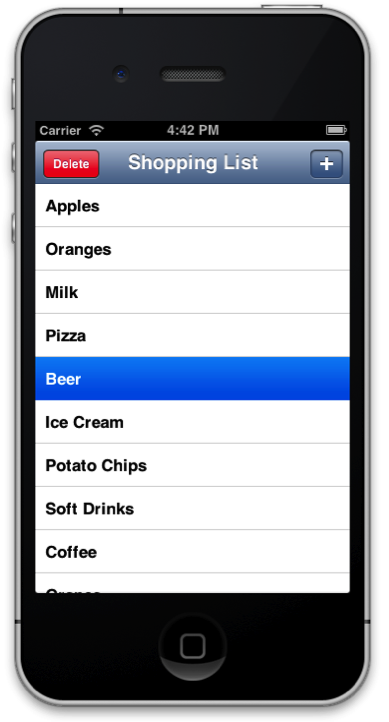
这篇教程使用一个TListBox组件来作为UI元素。
要配置一个ListBox组件,使用下列步骤:
1. 要创建一个HD FireMonkey Mobile Application,选择File>New>FireMonkeyMobile Application-Delphi>Blank Application。
2. 拖放一个TToolBar到窗体上。
3. 拖放一个TButton到TToolBar组件上。
4. 在Object Inspector中设置如下属性:
5. 拖放一个TButton到TToolBar组件上。
6. 在Object Inspector中设置如下属性:
7. 拖放一个TLabel到TToolBar组件上。
8. 在Object Inspector中设置如下属性:
9. 拖放一个TListBox组件在窗体上。
10. 在Object Inspector,设置ListBox组件的如下属性:
连接数据
下面这些是连接在Data Explorer中已经定义好了的数据库中的数据的基本步骤:
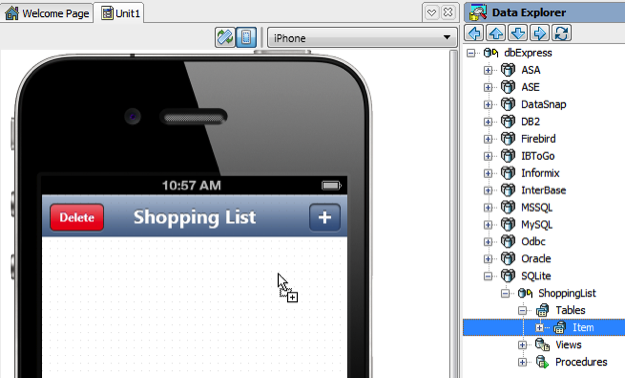
1. 在Data Explorer上选中Item表,然后拖放到Form Designer上。

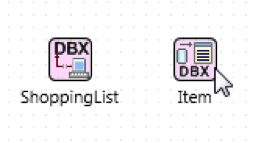
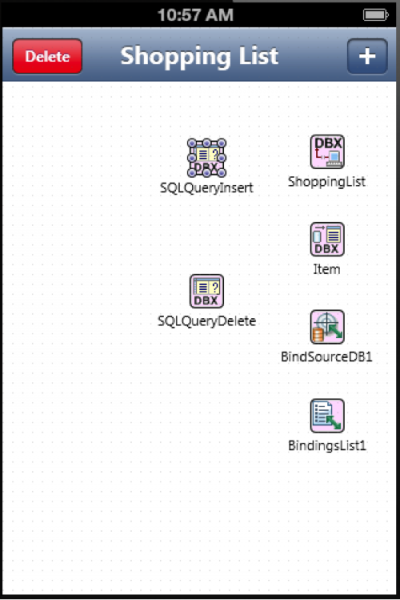
注:这会创建两个组件(ShoppingList:TSQLConenction以及Item:TSQLDataSet)到窗体上。

2. 在窗体上选中ShoppingList组件,然后更改Connected属性为True。
3. 在窗体上选中Item组件,然后更改Active属性为True。
4. 选择View>LiveBindings Designer,然后LiveBindingsDesigner打开。
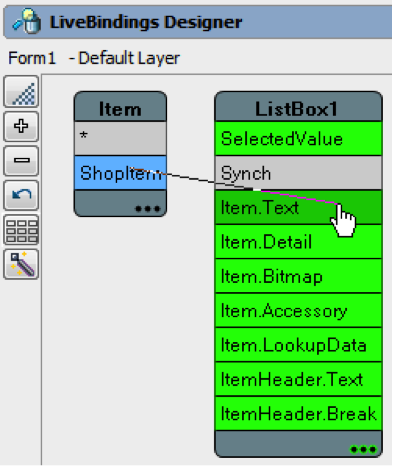
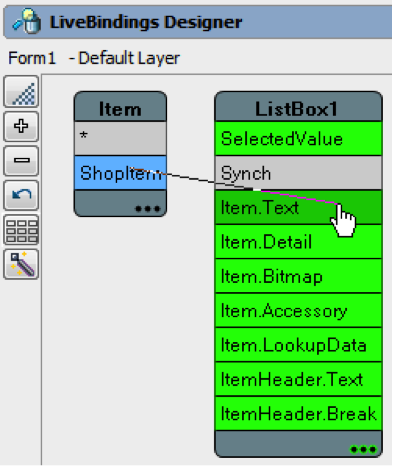
5. 选中Item组件中的ShopItem,然后拖动ShopItem到ListBox1。

下面这些步骤使用在SQLIite数据库中的数据与用户界面连接。如果这篇教程中你使用一个已经存在数据的表,现在应该可以在Form Designer中看到真实数据。
创建一个事件处理过程,当用户从列表中选中一个项目时来让Delete按钮显示
Delete按钮的Visible属性设置为False。因此,默认,用户看不到这个按钮。你可以在用户在列表中选中一个项目时让它可见,如下:
procedure TForm1.ListBox1ItemClick(const Sender:TCustomListBox;
const Item:TListBoxItem);
begin
ButtonDelete.Visible:= ListBox1.Selected <> nil;
end;
为Add按钮创建一个事件处理过程,来添加列表项
下一步是给应用程序添加一个功能,可以添加一个项目到Shopping List中去。
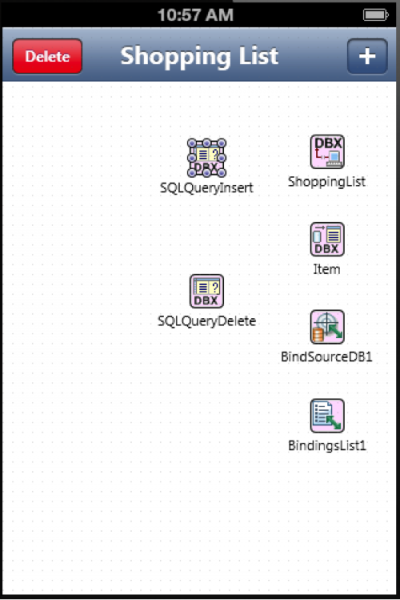
1. 拖放一个TSQLQuery组件到窗体上。
2. 在Object Inspector中设置如下属性:


3. 在Form Designer中,双击AddButton组件。添加如下代码到事件处理过程中:
procedure TForm1.ButtonAddClick(Sender: TObject);
var
TaskName: String;
begin
try
if InputQuery('EnterNew Item', 'Name', TaskName) and (TaskName.Trim <> '') then
begin
SQLQueryInsert.ParamByName('ShopItem').AsString := TaskName;
SQLQueryInsert.ExecSQL();
Item.Refresh;
ButtonDelete.Visible := ListBox1.Selected <> nil;
end;
except
on e: Exceptiondo
begin
ShowMessage(e.Message);
end;
end;
end;
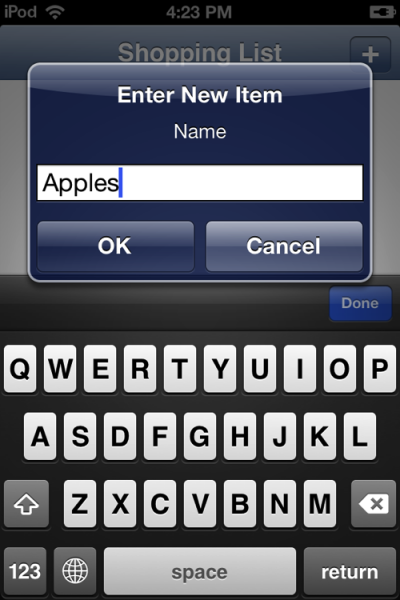
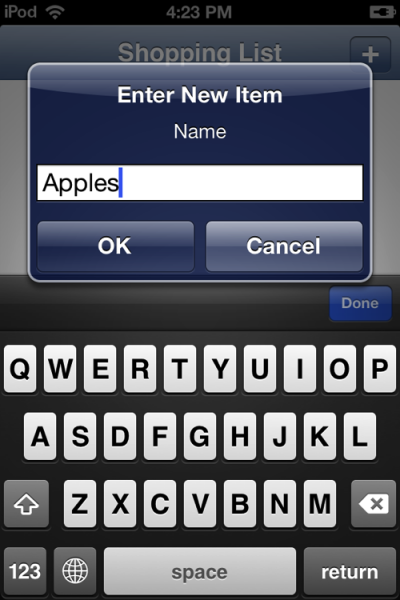
InputQuery函数显示一个对话框来要求用户输入文本。这个函数在用户选择OK按钮时返回True,以便你可以在用户选择OK并且文本中包含一些数据时才添加数据到数据库中。

为Delete按钮创建一个事件处理过程,来从列表中删除一项
下一步就是给应用程序添加一个功能来从Shopping List中删除一项:
1. 拖放一个TSQLQuery到窗体上。
2. 在Object Inspector中设置如下属性:
3. 在Form Designer中,双击DeleteButton组件。添加如下代码到事件处理过程中:
procedure TForm1.ButtonDeleteClick(Sender: TObject);
var
TaskName: String;
begin
TaskName := ListBox1.Selected.Text;
try
SQLQueryDelete.ParamByName('ShopItem').AsString := TaskName;
SQLQueryDelete.ExecSQL();
Item.Refresh;
ButtonDelete.Visible := ListBox1.Selected <> nil;
except
on e: Exception do
begin
SHowMessage(e.Message);
end;
end;
end;
修改你的代码来连接到在iOS上的本地数据库文件
这个程序的基本功能已经实现了。之前在Data Explorer中,你在Windows上创建了一个数据库文件。这个数据库文件现在在你的iOS Device上不能使用了,除非你将它复制到iOS Device上或创建它。
你可以按照如下步骤创建一个SQLite数据库和表:
指定在iOSDevice上的SQLite数据库路径
1. 在Form Designer中,选中ShoppingList组件。
2. 在Object Inspector中,双击BeforeConnect事件。
3. 添加如下代码到事件处理过程中:
GetHomePath函数提供给你一个iOS应用的真实根目录。强烈建议使用常量System.SysUtils.PathDelim,因为PathDelim使用特定平台的路径分隔符(而不是写死在代码里,例如\或/)。
如果不存在,那么创建表
使用SQLite,当表不存在的时候,你可以创建一个表,通过使用CREATE TABLE IF NOT EXISTS语句。你可以在TSQLConnection组件连接到数据库之后,TSQLDataSet组件连接到表之前创建一个表。使用如下步骤:
1. 在Form Designer中,选中ShoppingList组件。
2. 在Object Inspector,双击AfterConnect事件。
3. 添加如下代码到事件处理过程中:
procedure TForm1.ShoppingListAfterConnect(Sender: TObject);
begin
ShoppingList.ExecuteDirect('CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)');
end;
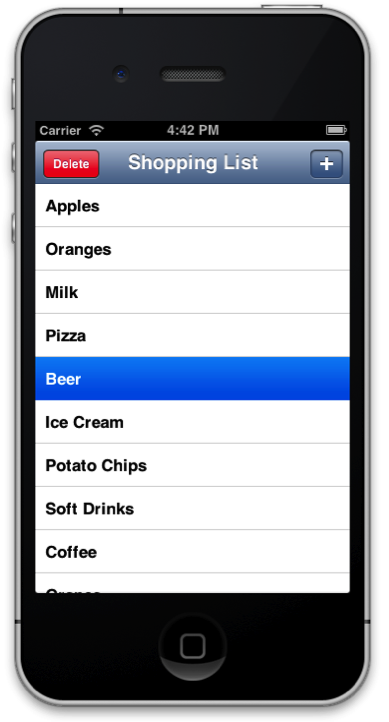
在iOS Simulator或iOSDevice上运行你的应用程序
现在,你的应用程序可以准备运行了(选择Run>Run)。

翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/23 0:25:15 原文链接
阅读:2453 评论:3 查看评论
查看更多...
在开始这篇教程之前,你应该阅读并执行下面教程:
- iOS开发指南(9):在iOS应用程序中使用ListBox组件来显示TableView
这篇教程描述了在iOS Device上,通过dbExpress框架,来使用SQLite作为一个本地数据存储的基本步骤。
使用DBExpress来连接数据库
dbExpress是一个十分快速的数据库访问框架,由Delphi编写。RAD Studio为很多主要的数据库提供驱动,例如InterBase,Oracle,DB2,SQL Server,MySQL,Firebird,SQLite,和ODBC。你可以使用相同的过程来访问这些不同的数据库。
- 在iOS平台,dbExpress支持InterBase ToGo,也支持SQLite。这些数据库产品可以运行在iOSDevice上。
- 对于其他数据库,例如,Oracle,你至少需要一个客户端的库。在Windows平台上,客户端的库由一个DLL提供来连接数据库。因为,你需要使用中间层技术,例如DataSnap来在iOS Device上连接这些数据库。
另一个讨论如何在iOS Device上不使用客户端的库连接企业级数据库的教程;请查看“iOS教程:在iOS客户端应用程序中连接企业级数据库”。
在Window环境下创建开发使用的数据库
首先,你需要创建一下SQLite数据库文件在你的Windows开发平台下。使用如下步骤,以便于你可以使用Mobile Form Designer来设计你的iOS应用的用户界面。
在Data Explorer中创建数据库
1. 到Data Explorer中,右击SQLite节点,然后选择Add New Connection:

2. 定义连接的名称,例如ShoppingList。

3. 指定数据库文件的路径:

4. 占击Advanced按钮打开Advanced Properties对话框。
5. 更改FailIfMissing属性为Fale,然后关闭对话框:注:设置FailIfMissing为False表示命令DataExplorer在文件不存在的情况下创建一个新的数据库文件。

6. 点击Test Connection按钮。在这个操作中,如果数据库文件不存在,那么会创建一个新的。

在Data Explorer中创建表
1. 在Data Explorer上,选择在SQLite节的ShoppingList节点,然后从下拉菜单中选择New Table。

2. 指定标题为ShopItem列的类型为TEXT。

3. 点击Save按钮,然后指定一个表名(例如,Item。)

设计并配置用户界面
这篇教程使用一个TListBox组件来作为UI元素。
要配置一个ListBox组件,使用下列步骤:
1. 要创建一个HD FireMonkey Mobile Application,选择File>New>FireMonkeyMobile Application-Delphi>Blank Application。
2. 拖放一个TToolBar到窗体上。
3. 拖放一个TButton到TToolBar组件上。
4. 在Object Inspector中设置如下属性:
- 设置Name属性为ButtonAdd。
- 设置StyleLookup属性为addtoolbuttonbordered。
5. 拖放一个TButton到TToolBar组件上。
6. 在Object Inspector中设置如下属性:
- 设置Name属性为ButtonDelete。
- 设置StyleLookup属性为deletetoolbutton。
- 设置Text为Delete。
- 设置Visible为False。
7. 拖放一个TLabel到TToolBar组件上。
8. 在Object Inspector中设置如下属性:
- 设置Align为alClient。
- 设置StyleLookup为toollabel。
- 设置Text为ShoppingList。
- 设置TextAlign为taCenter。
9. 拖放一个TListBox组件在窗体上。
10. 在Object Inspector,设置ListBox组件的如下属性:
- 设置Align属性为alClient,以便ListBox组件填充整个窗体。
连接数据
下面这些是连接在Data Explorer中已经定义好了的数据库中的数据的基本步骤:
1. 在Data Explorer上选中Item表,然后拖放到Form Designer上。

注:这会创建两个组件(ShoppingList:TSQLConenction以及Item:TSQLDataSet)到窗体上。

2. 在窗体上选中ShoppingList组件,然后更改Connected属性为True。
3. 在窗体上选中Item组件,然后更改Active属性为True。
4. 选择View>LiveBindings Designer,然后LiveBindingsDesigner打开。
5. 选中Item组件中的ShopItem,然后拖动ShopItem到ListBox1。

下面这些步骤使用在SQLIite数据库中的数据与用户界面连接。如果这篇教程中你使用一个已经存在数据的表,现在应该可以在Form Designer中看到真实数据。
创建一个事件处理过程,当用户从列表中选中一个项目时来让Delete按钮显示
Delete按钮的Visible属性设置为False。因此,默认,用户看不到这个按钮。你可以在用户在列表中选中一个项目时让它可见,如下:
- 选中ListBox1,然后为OnItemClick事件定义如下事件处理过程。
procedure TForm1.ListBox1ItemClick(const Sender:TCustomListBox;
const Item:TListBoxItem);
begin
ButtonDelete.Visible:= ListBox1.Selected <> nil;
end;
为Add按钮创建一个事件处理过程,来添加列表项
下一步是给应用程序添加一个功能,可以添加一个项目到Shopping List中去。
1. 拖放一个TSQLQuery组件到窗体上。
2. 在Object Inspector中设置如下属性:
- 设置Name属性为SQLQueryInsert。
- 设置SQLConneciton属性为ShoppingList。
- 设置SQL属性如下:INSERT INTO ITEM (ShopItem) VALUES
 ShopItem)
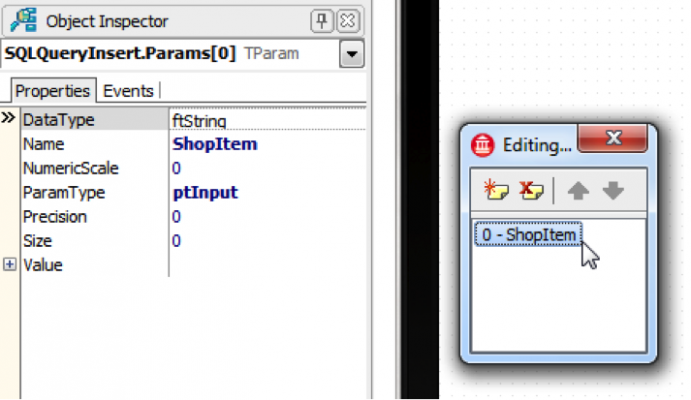
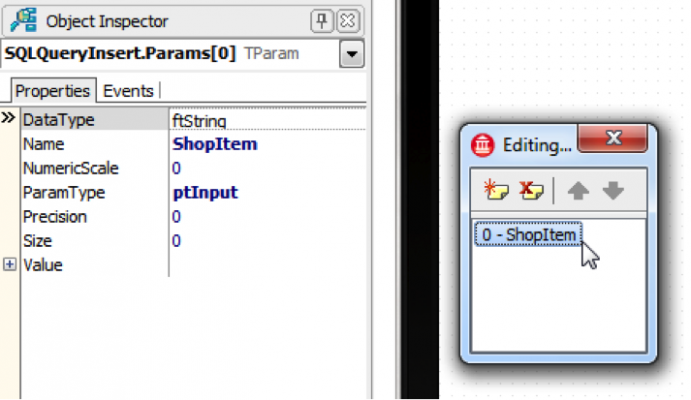
ShopItem) - 在Params属性上的Expand(…)按钮。
- 选中ShopItem参数,然后设置DataType为ftString:


3. 在Form Designer中,双击AddButton组件。添加如下代码到事件处理过程中:
procedure TForm1.ButtonAddClick(Sender: TObject);
var
TaskName: String;
begin
try
if InputQuery('EnterNew Item', 'Name', TaskName) and (TaskName.Trim <> '') then
begin
SQLQueryInsert.ParamByName('ShopItem').AsString := TaskName;
SQLQueryInsert.ExecSQL();
Item.Refresh;
ButtonDelete.Visible := ListBox1.Selected <> nil;
end;
except
on e: Exceptiondo
begin
ShowMessage(e.Message);
end;
end;
end;
InputQuery函数显示一个对话框来要求用户输入文本。这个函数在用户选择OK按钮时返回True,以便你可以在用户选择OK并且文本中包含一些数据时才添加数据到数据库中。

为Delete按钮创建一个事件处理过程,来从列表中删除一项
下一步就是给应用程序添加一个功能来从Shopping List中删除一项:
1. 拖放一个TSQLQuery到窗体上。
2. 在Object Inspector中设置如下属性:
- 设置Name属性为SQLQueryDelete。
- 设置SQLConnection属性为ShoppingList。
- 设置SQL属性如下:delete from Item where ShopItem = :ShopItem
- 选择Params属性的Expand(…)按钮。
- 选中ShopItem参数,设置DataType为ftString。
3. 在Form Designer中,双击DeleteButton组件。添加如下代码到事件处理过程中:
procedure TForm1.ButtonDeleteClick(Sender: TObject);
var
TaskName: String;
begin
TaskName := ListBox1.Selected.Text;
try
SQLQueryDelete.ParamByName('ShopItem').AsString := TaskName;
SQLQueryDelete.ExecSQL();
Item.Refresh;
ButtonDelete.Visible := ListBox1.Selected <> nil;
except
on e: Exception do
begin
SHowMessage(e.Message);
end;
end;
end;
修改你的代码来连接到在iOS上的本地数据库文件
这个程序的基本功能已经实现了。之前在Data Explorer中,你在Windows上创建了一个数据库文件。这个数据库文件现在在你的iOS Device上不能使用了,除非你将它复制到iOS Device上或创建它。
你可以按照如下步骤创建一个SQLite数据库和表:
指定在iOSDevice上的SQLite数据库路径
1. 在Form Designer中,选中ShoppingList组件。
2. 在Object Inspector中,双击BeforeConnect事件。
3. 添加如下代码到事件处理过程中:
GetHomePath函数提供给你一个iOS应用的真实根目录。强烈建议使用常量System.SysUtils.PathDelim,因为PathDelim使用特定平台的路径分隔符(而不是写死在代码里,例如\或/)。
如果不存在,那么创建表
使用SQLite,当表不存在的时候,你可以创建一个表,通过使用CREATE TABLE IF NOT EXISTS语句。你可以在TSQLConnection组件连接到数据库之后,TSQLDataSet组件连接到表之前创建一个表。使用如下步骤:
1. 在Form Designer中,选中ShoppingList组件。
2. 在Object Inspector,双击AfterConnect事件。
3. 添加如下代码到事件处理过程中:
procedure TForm1.ShoppingListAfterConnect(Sender: TObject);
begin
ShoppingList.ExecuteDirect('CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)');
end;
在iOS Simulator或iOSDevice上运行你的应用程序
现在,你的应用程序可以准备运行了(选择Run>Run)。

翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/23 0:25:15 原文链接
阅读:2453 评论:3 查看评论
查看更多...
最后编辑:
