D
DelphiTeacher的专栏
Unregistered / Unconfirmed
GUEST, unregistred user!
Delphi for iOS开发指南(8):在iOS应用程序中使用Tab组件来显示分页
在FireMonkey iOS应用程序中的Tab
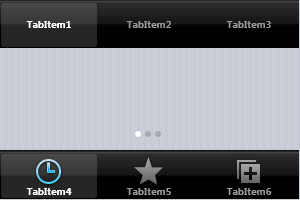
Tab由FMX.TabControl.TTabControl定义,它是一个容器,用来包含一些Tab页:

对于每个Tab,你可以指定预先定义好的图片,也可以自定义图标,以及Text标签。
当然你也可以在控件的顶部或底部放置Tab。
使用Form Designer设计Tab页
要在应用程序中创建Tab页,按下面的步骤使用TTabControl组件:
1.创建一个HD FireMonkey Mobile Application,选择File>New>FireMonkeyMobile Application-Delphi>Blank Application。使用默认的iPhone目标平台(iOS Simulator)。
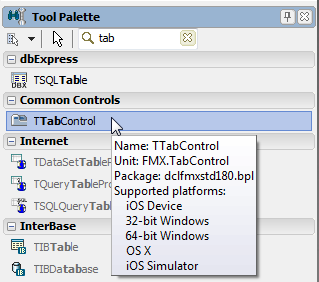
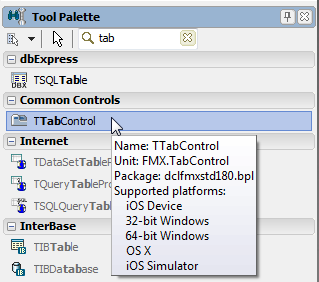
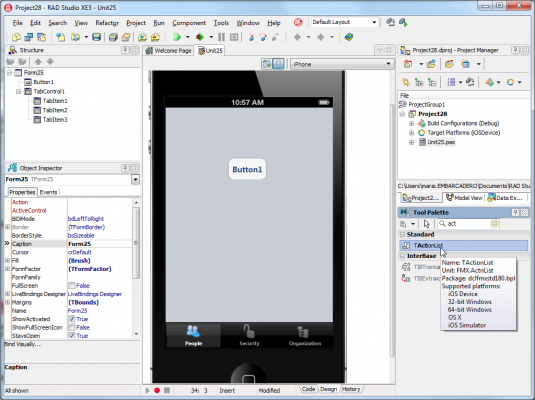
2.从Tool Palette中选择TTabControl:

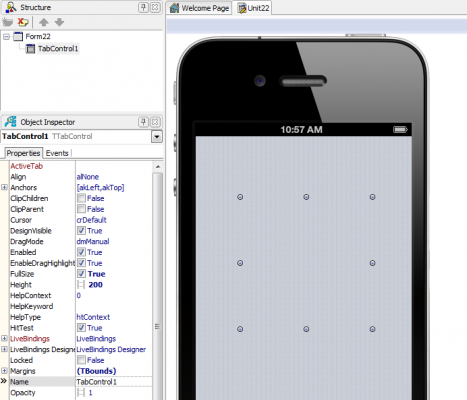
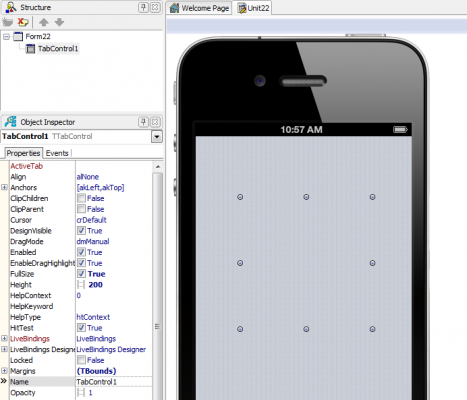
3.在你拖放TTabControl之后,一个空的TabControl会显示在FireMonkey MobileForm Designer:

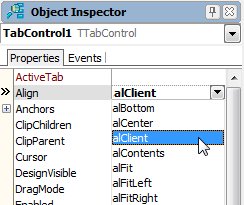
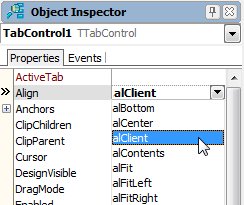
4.通常,应用程序使用TabControl的时候都是全屏显示页面的。你需要更改TTabControl的默认对齐方式,更改TabControl的Align属性为alClient:

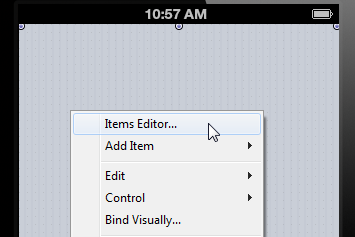
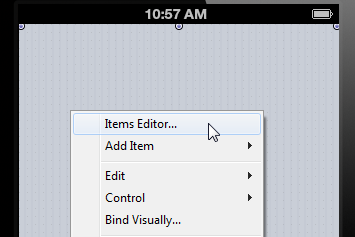
5.右击TabControl,然后从弹出菜单中选择Items Editor…:

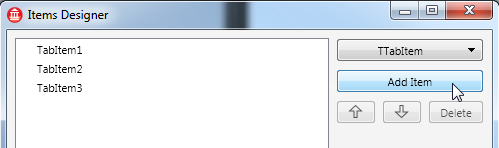
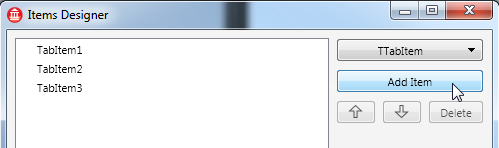
6.点击三次Add Item,以便创建一个TabItem的实例。关闭对话框。

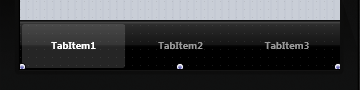
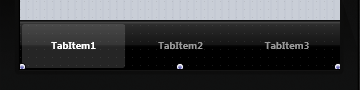
7.在FireMonkey Mobile FormDesigner上,选择第一个TabItem,并更改它的StyleLookup属性为tabitembookmarks:

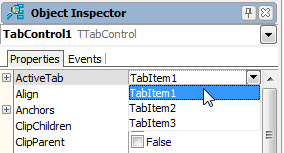
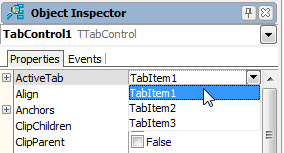
8.你可以在任意页面放置任何控件。为了移动到不同的页面,只需要在Form Designer上点击你想到的Tab,或在Object Inspector里改变ActiveTab属性:

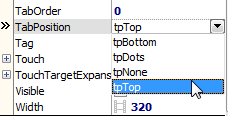
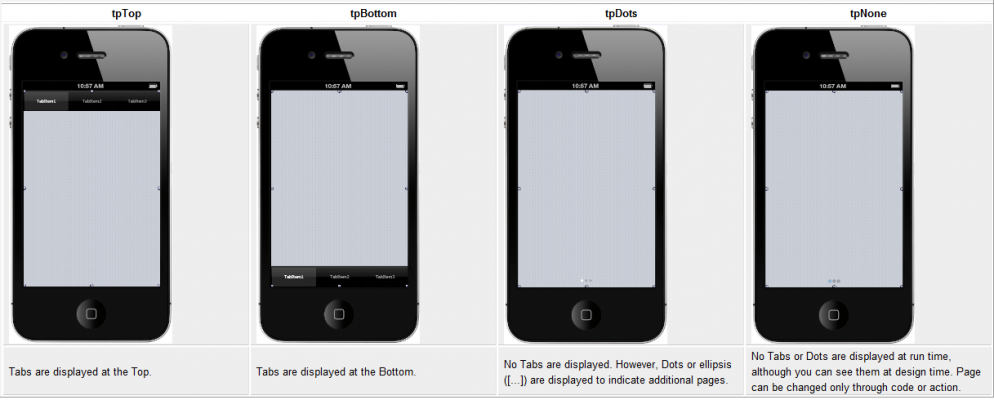
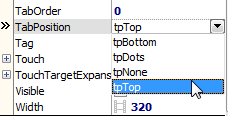
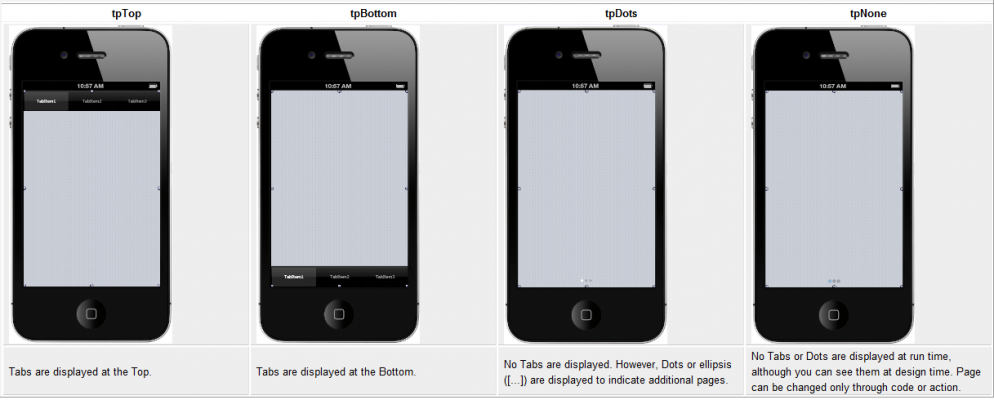
9.为了改变Tab的位置,选择TabControl组件的TabPosition属性。每个Tab,你都可以在Object Inspector选择下列任意值:


自定义Tab图标
你可以通过下面这些步骤来给Tab页使用自定义图标和自定义标题。

1.放置一个TabControl,设置它的对齐(Align属性),然后为它创建几个Tab页。

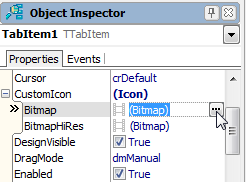
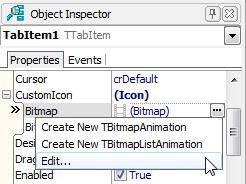
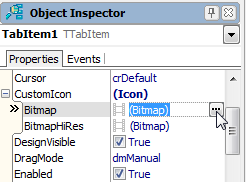
2.选择一个Tab,然后在Object Inspector中,点击TTabItem中CustomIcon属性中的Bitmap字段的[…]省略号按钮:

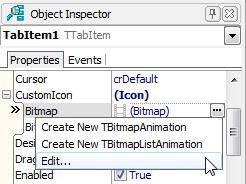
3.从下拉菜单中选择Edit…:

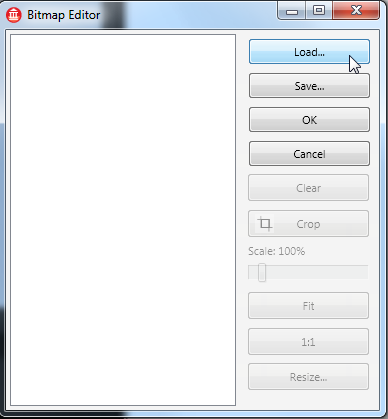
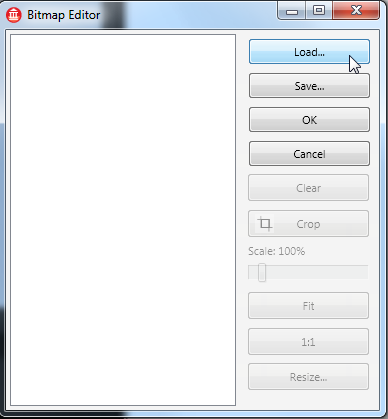
4.在Bitmap Editor中,点击Load…按钮,选择一个PNG文件。普通方案建议尺寸为30*30,高级方案建议60*60(你在下一步用设置BitmapHiRes图标):

5.关闭Bitmap Editor,在Object Inspector中选中你想要使用的CustomIcon的BitmapHiRes(High-Resolution)字段。
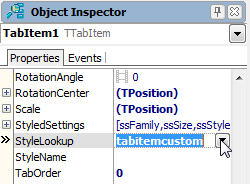
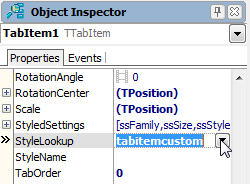
6.在Object Inspector中将StyleLookup属性设置为tabitemcustom。

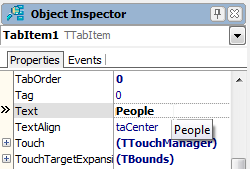
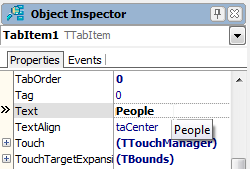
7.在Text属性里,更改Tab上的Text。

在本篇教程中所使用的自定义图片都放在你的$(BDS)\Images\GlyFX目录下。
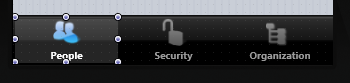
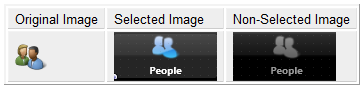
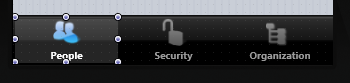
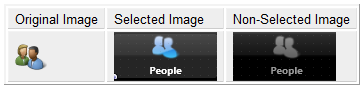
在你定义好一个图标之后,FireMonkey框架根据给定的.png文件生成一个选中的图片和一个未选中的图片。这个转换由Bitmap Data的Alpha-Channel完成。例如:

在TabControl中放置控件
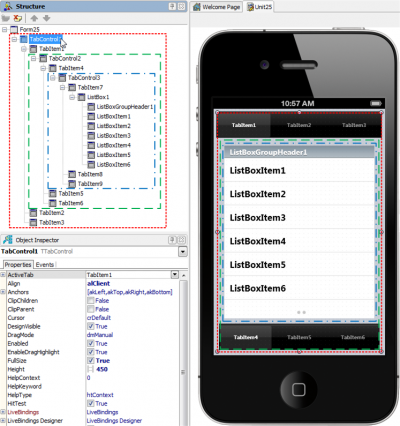
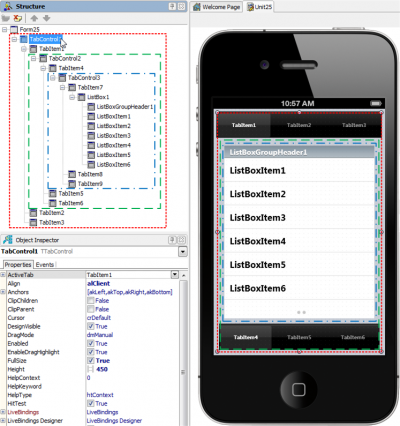
刚才讲过,每个Tab页可以包含任何数量的控件,包括另一个TabControl。在这种情况下,你可以在Structure View中方便的查看并管理不同的Tab页。

在运行时切换分页
通过用户点按Tab
如果Tab显示(当TabPosition设置成不是tpNone),用户可以简单的点按Tab来在分页之间进行切换。
通过Action和ActionList
Action绑定一个或多个用户界面元素,例如菜单项,工具条按钮,控件等。Action提供两个功能:
这里是让用户通过点击按钮来移动到不同分页的实现步骤:
1.在FireMonkey Mobile应用程序中,放置一个TabControl,在上面放置一些Tab项(TabItem1,TabItem2,TabItem3)。
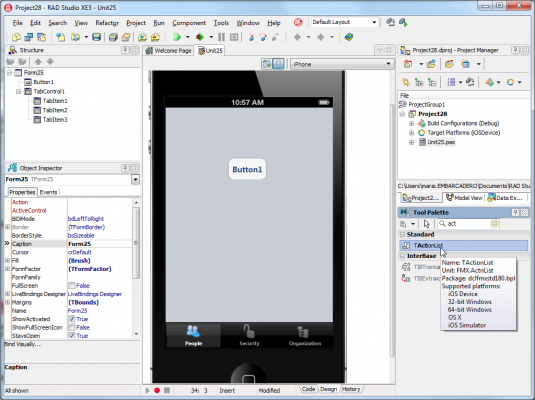
2.从Tool Palette中,添加一个TButton到窗体上,然后添加一个ActionList组件:

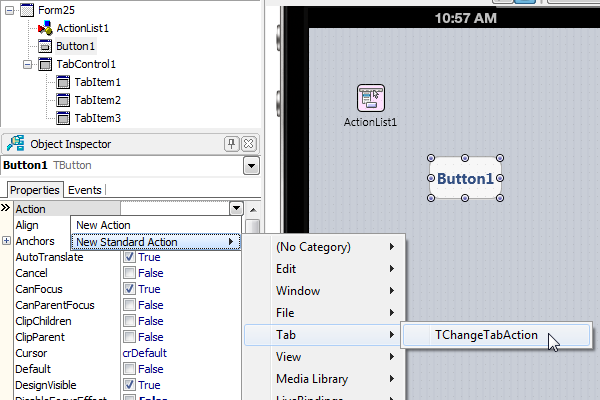
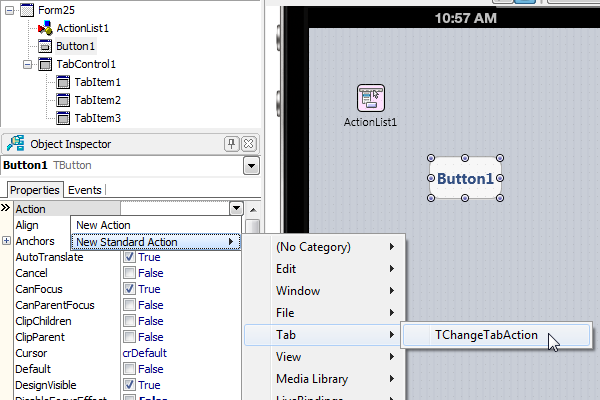
3.在Object Inspector中选择Button组件,然后从下拉菜单中选择Action|New StandardAction|Tab>TChangeTabAction。在用户点击这个按钮时,你刚才定义的Action就会被执行(Tab分页会切换):

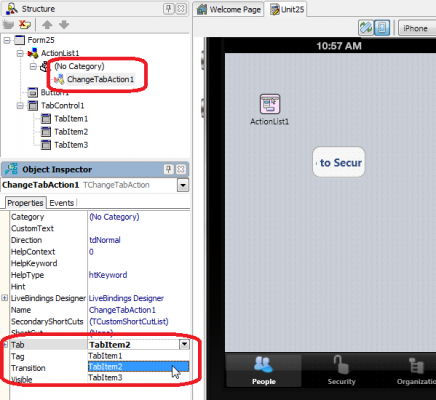
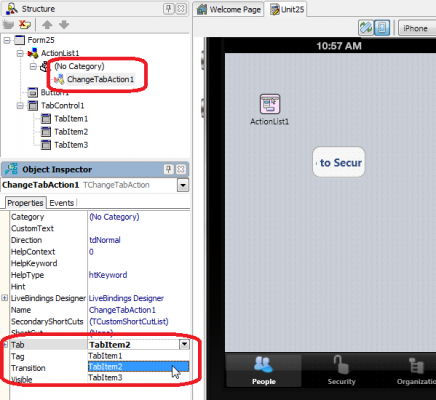
4.在Structure View中选择ChangeTabAction1,然后在Object Inspector中选择TabItem2作为Tab属性的值,这个Action就可以将当前分页切换到TabItem2:

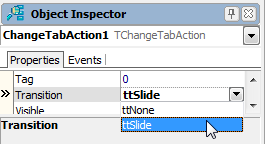
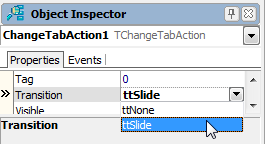
6.ChangeTabAction也支持Slide动态效果来表现分页之间的切换。为了使用它,设置Transition属性为ttSlide:

通过写代码
你可以使用下面几种方法来在代码中切换当前的分页:
TabControl1.ActiveTab := TabItem1;
TabControl1.TabIndex := 1;
// You can set the target at run time if itis not defined yet.
ChangeTabAction1.Tab := TabItem2;
// Call the action
ChangeTabAction1.Execute;
翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/14 15:33:29 原文链接
阅读:2316 评论:1 查看评论
查看更多...
在FireMonkey iOS应用程序中的Tab
Tab由FMX.TabControl.TTabControl定义,它是一个容器,用来包含一些Tab页:
- 每个Tab页可以包含任意UI元素。
- 你可以隐藏这些页,不用显示点按来切换Tab页。

对于每个Tab,你可以指定预先定义好的图片,也可以自定义图标,以及Text标签。
当然你也可以在控件的顶部或底部放置Tab。
使用Form Designer设计Tab页
要在应用程序中创建Tab页,按下面的步骤使用TTabControl组件:
1.创建一个HD FireMonkey Mobile Application,选择File>New>FireMonkeyMobile Application-Delphi>Blank Application。使用默认的iPhone目标平台(iOS Simulator)。
2.从Tool Palette中选择TTabControl:

3.在你拖放TTabControl之后,一个空的TabControl会显示在FireMonkey MobileForm Designer:

4.通常,应用程序使用TabControl的时候都是全屏显示页面的。你需要更改TTabControl的默认对齐方式,更改TabControl的Align属性为alClient:

5.右击TabControl,然后从弹出菜单中选择Items Editor…:

6.点击三次Add Item,以便创建一个TabItem的实例。关闭对话框。

7.在FireMonkey Mobile FormDesigner上,选择第一个TabItem,并更改它的StyleLookup属性为tabitembookmarks:

8.你可以在任意页面放置任何控件。为了移动到不同的页面,只需要在Form Designer上点击你想到的Tab,或在Object Inspector里改变ActiveTab属性:

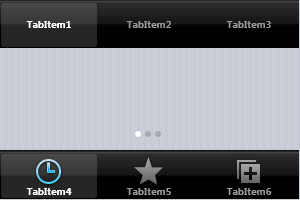
9.为了改变Tab的位置,选择TabControl组件的TabPosition属性。每个Tab,你都可以在Object Inspector选择下列任意值:


自定义Tab图标
你可以通过下面这些步骤来给Tab页使用自定义图标和自定义标题。

1.放置一个TabControl,设置它的对齐(Align属性),然后为它创建几个Tab页。

2.选择一个Tab,然后在Object Inspector中,点击TTabItem中CustomIcon属性中的Bitmap字段的[…]省略号按钮:

3.从下拉菜单中选择Edit…:

4.在Bitmap Editor中,点击Load…按钮,选择一个PNG文件。普通方案建议尺寸为30*30,高级方案建议60*60(你在下一步用设置BitmapHiRes图标):

5.关闭Bitmap Editor,在Object Inspector中选中你想要使用的CustomIcon的BitmapHiRes(High-Resolution)字段。
6.在Object Inspector中将StyleLookup属性设置为tabitemcustom。

7.在Text属性里,更改Tab上的Text。

在本篇教程中所使用的自定义图片都放在你的$(BDS)\Images\GlyFX目录下。
在你定义好一个图标之后,FireMonkey框架根据给定的.png文件生成一个选中的图片和一个未选中的图片。这个转换由Bitmap Data的Alpha-Channel完成。例如:

在TabControl中放置控件
刚才讲过,每个Tab页可以包含任何数量的控件,包括另一个TabControl。在这种情况下,你可以在Structure View中方便的查看并管理不同的Tab页。

在运行时切换分页
通过用户点按Tab
如果Tab显示(当TabPosition设置成不是tpNone),用户可以简单的点按Tab来在分页之间进行切换。
通过Action和ActionList
Action绑定一个或多个用户界面元素,例如菜单项,工具条按钮,控件等。Action提供两个功能:
- Action提供用户界面元素的通用属性,例如控件是否可用或勾选框是否选中。
- Action响应控件触发,例如,当应用程序用户点击按钮或选中了菜单项。
这里是让用户通过点击按钮来移动到不同分页的实现步骤:
1.在FireMonkey Mobile应用程序中,放置一个TabControl,在上面放置一些Tab项(TabItem1,TabItem2,TabItem3)。
2.从Tool Palette中,添加一个TButton到窗体上,然后添加一个ActionList组件:

3.在Object Inspector中选择Button组件,然后从下拉菜单中选择Action|New StandardAction|Tab>TChangeTabAction。在用户点击这个按钮时,你刚才定义的Action就会被执行(Tab分页会切换):

4.在Structure View中选择ChangeTabAction1,然后在Object Inspector中选择TabItem2作为Tab属性的值,这个Action就可以将当前分页切换到TabItem2:

6.ChangeTabAction也支持Slide动态效果来表现分页之间的切换。为了使用它,设置Transition属性为ttSlide:

通过写代码
你可以使用下面几种方法来在代码中切换当前的分页:
- 将TTabItem的实例赋给ActiveTab属性:
TabControl1.ActiveTab := TabItem1;
- 更改TabIndex的值。TabIndex属性是0开始的下标值(你可以使用0到TabControl1.TabCount-1之间的值)。
TabControl1.TabIndex := 1;
- 如果定义了ChangeTabAction,你也可以从代码里执行这个Action:
// You can set the target at run time if itis not defined yet.
ChangeTabAction1.Tab := TabItem2;
// Call the action
ChangeTabAction1.Execute;
翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/14 15:33:29 原文链接
阅读:2316 评论:1 查看评论
查看更多...
最后编辑:
