D
DelphiTeacher的专栏
Unregistered / Unconfirmed
GUEST, unregistred user!
Delphi for iOS开发指南(7):在iOS应用程序中使用WebBrowser组件
在FireMonkey iOS应用程序中使用WebBrowser
在iOS平台上,FireMonkey使用TWebBrowser组件来封装Web Browser。这篇文单讲述了如何在iOS上创建一个简单的FireMonkey浏览器程序。

第一步:设计界面
1. 选择File>New>FireMonkey Mobile Application – Delphi>BlankApplication。
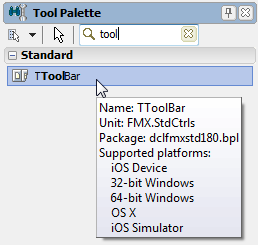
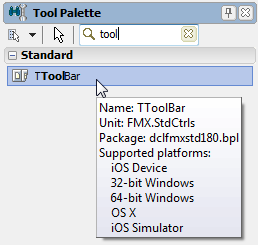
2. 在Tool Palette中选择TToolBar组件,然后拖到FireMonkey Mobile Form Designer上去。
要找到TToolBar,在ToolPalette的搜索框中输入开头的几个字母(“tool”):

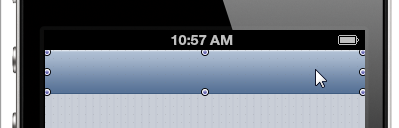
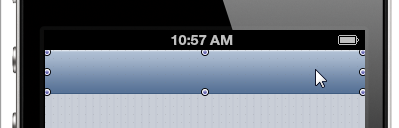
3. 在你拖好控件之后,你就可以在Form Designer的顶部看到这个TComboBox组件了:

4. 在Tool Palette中选择TButton组件,并拖放到ToolBar上面。
5. 在Mobile Form Designer上选中Button组件,然后在Object Inspector中的StyleLookup属性中选择priortoolbuttonbordered。
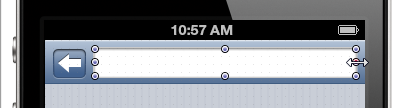
Tbutton的priortoolbuttonbordered这个StyleLookup值在iOS Style中会添加一个返回按钮标签:

更多关于在FireMonkey iOS应用程序中选择Style的细节,请查看“Delphi for iOS开发指南(4):在iOS应用程序中使用不同风格的Buttin组件”。
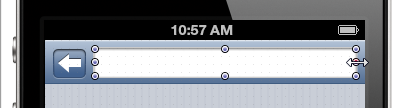
6. 在Tool Palette中选择TEdit组件并拖放到ToolBar上面。确保Edit控件的尺寸填充ToolBar的空余区域:

7. 在Tool Palette中选择TWebBrowser组件并拖放到窗体上面。
8. 在Mobile Form Designer上选中WebBrowser组件,然后在Object Inspector中的Align属性设置为alClient。
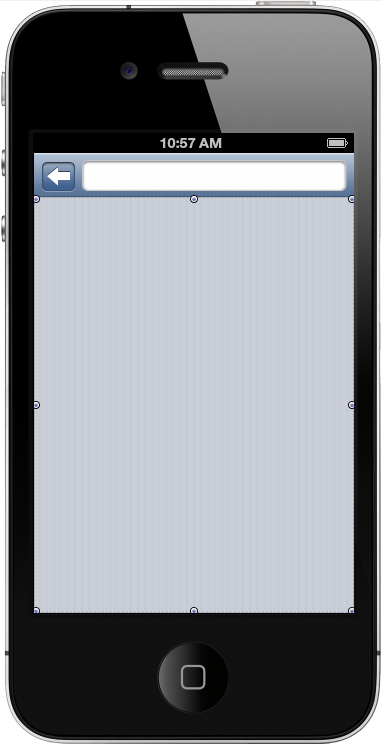
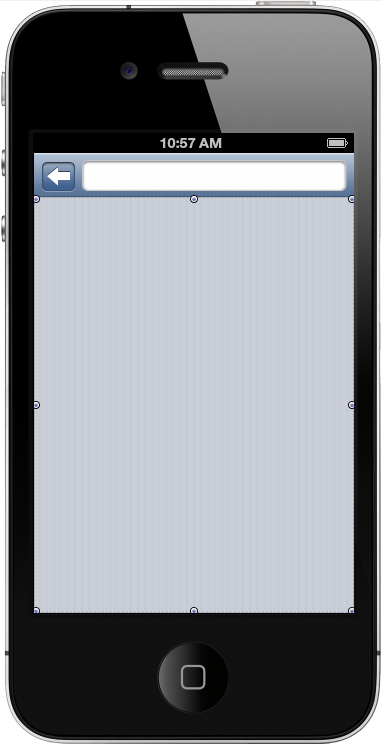
在完成这些步骤后,窗体看出来应该是如下图所示:

第二步:编写一个事件处理过程,当用户更改URL文本框时打开一个网页
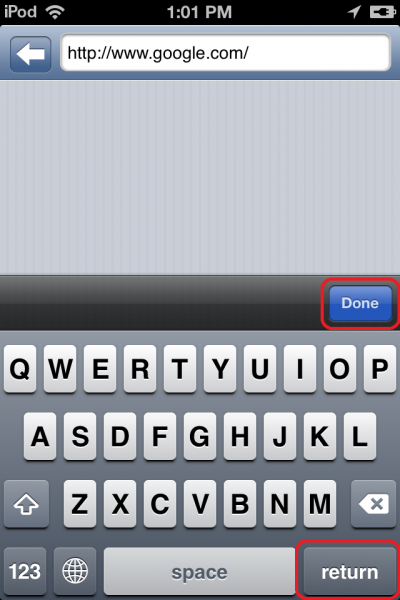
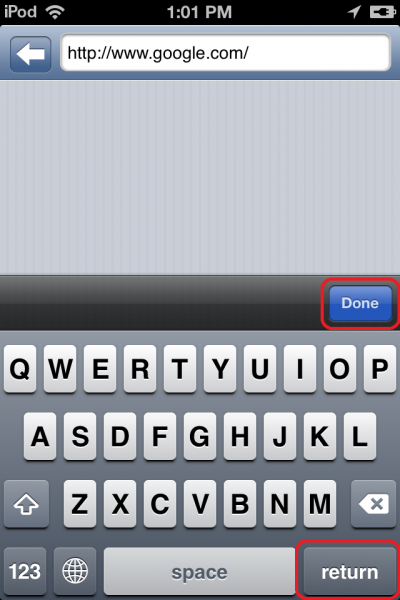
与桌面平台不一样的是,Mobile Device使用如下图所示的Virtual Keyboard来输入文字。用户可以通过点击“Done”或“Return”来完成这个动作。

FireMonkey提供一些事件处理过程来处理用户操作的响应。在“Done”按钮按下的时候,FireMonkey框架发送一个OnChange事件给TEdit控件。另一方面,“Return”按钮没有相应的事件。在这节中,你实现事件处理过程来同时支持这两种情况。
实现打开网页的共用方法
在实现事件处理过程之前,首先实现一个打开网页的共用方法,使用Edit控件的Text属性。
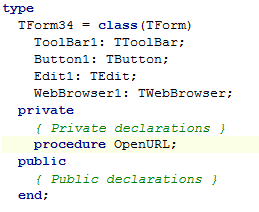
1. 在Code Editor中,创建下面代码:
procedure OpenURL; next to{ Private declarations }
2.按下CTRL+SHIFT+C来在文件的末尾创建一个占位符:

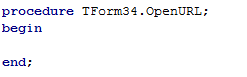
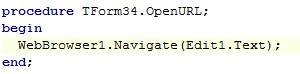
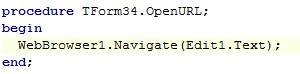
3.按下面的代码片断来实现这个OpenURL方法:

实现OnChange事件的事件处理过程
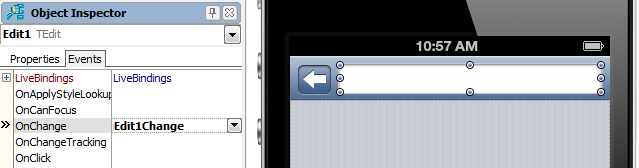
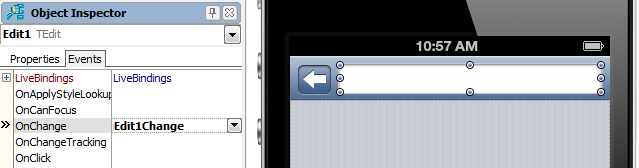
1. 在Mobile FormDesigner中,选中Edit控件,然后在Object Inspector(Events页),双击OnChange事件旁边的空白区域来创建事件处理过程。
Object Inspector创建一个名为Edit1Change的事件处理过程:

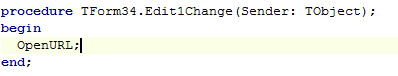
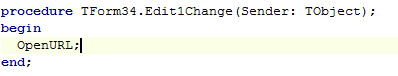
2.添加如下代码来实现这个事件处理过程:

实现返回按钮的事件处理过程
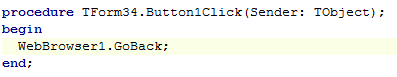
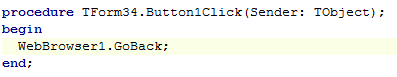
为了给WebBrowser实现返回按钮,你可以简单的调用WebBrowser组件的GoBack方法:

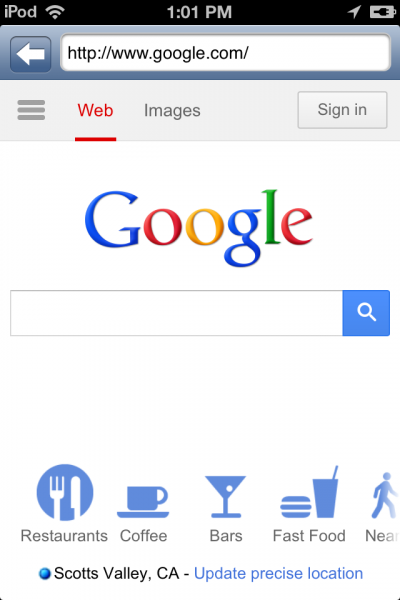
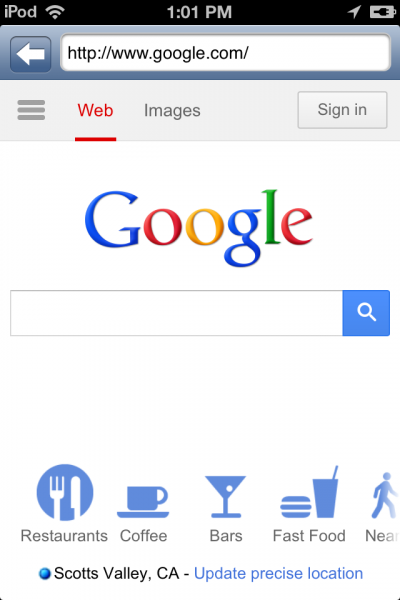
基本的功能已经实现了。尝试在iOS Simulator或iOS Device中运行你的应用程序。
第三步:为Web Browser应用程序选择合适的键盘
在运行你的第一个WebBrowser应用程序之后,你会发现虚拟键盘不是很合理。
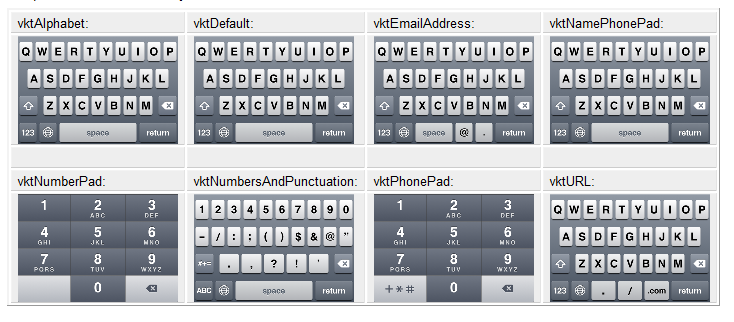
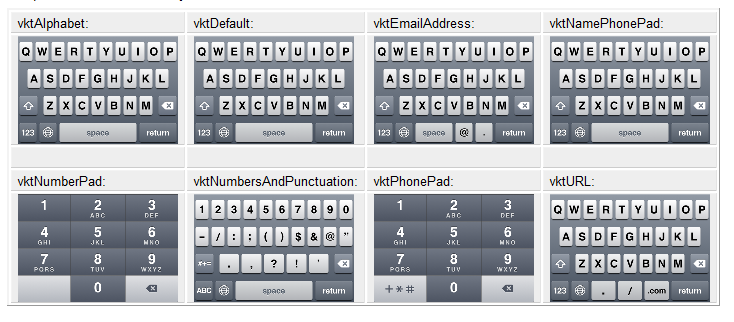
iOS提供以下几种虚拟键盘:

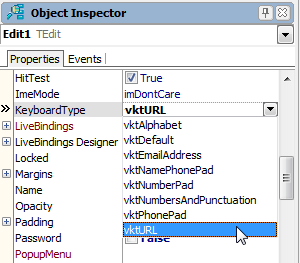
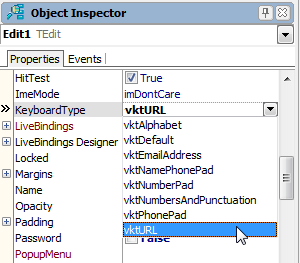
在Edit控件的KeyboardType属性中选择vktURL做为合适的虚拟键盘:

翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/14 12:41:59 原文链接
阅读:2323 评论:5 查看评论
查看更多...
在FireMonkey iOS应用程序中使用WebBrowser
在iOS平台上,FireMonkey使用TWebBrowser组件来封装Web Browser。这篇文单讲述了如何在iOS上创建一个简单的FireMonkey浏览器程序。

第一步:设计界面
1. 选择File>New>FireMonkey Mobile Application – Delphi>BlankApplication。
2. 在Tool Palette中选择TToolBar组件,然后拖到FireMonkey Mobile Form Designer上去。
要找到TToolBar,在ToolPalette的搜索框中输入开头的几个字母(“tool”):

3. 在你拖好控件之后,你就可以在Form Designer的顶部看到这个TComboBox组件了:

4. 在Tool Palette中选择TButton组件,并拖放到ToolBar上面。
5. 在Mobile Form Designer上选中Button组件,然后在Object Inspector中的StyleLookup属性中选择priortoolbuttonbordered。
Tbutton的priortoolbuttonbordered这个StyleLookup值在iOS Style中会添加一个返回按钮标签:
更多关于在FireMonkey iOS应用程序中选择Style的细节,请查看“Delphi for iOS开发指南(4):在iOS应用程序中使用不同风格的Buttin组件”。
6. 在Tool Palette中选择TEdit组件并拖放到ToolBar上面。确保Edit控件的尺寸填充ToolBar的空余区域:

7. 在Tool Palette中选择TWebBrowser组件并拖放到窗体上面。
8. 在Mobile Form Designer上选中WebBrowser组件,然后在Object Inspector中的Align属性设置为alClient。
在完成这些步骤后,窗体看出来应该是如下图所示:

第二步:编写一个事件处理过程,当用户更改URL文本框时打开一个网页
与桌面平台不一样的是,Mobile Device使用如下图所示的Virtual Keyboard来输入文字。用户可以通过点击“Done”或“Return”来完成这个动作。

FireMonkey提供一些事件处理过程来处理用户操作的响应。在“Done”按钮按下的时候,FireMonkey框架发送一个OnChange事件给TEdit控件。另一方面,“Return”按钮没有相应的事件。在这节中,你实现事件处理过程来同时支持这两种情况。
实现打开网页的共用方法
在实现事件处理过程之前,首先实现一个打开网页的共用方法,使用Edit控件的Text属性。
1. 在Code Editor中,创建下面代码:
procedure OpenURL; next to{ Private declarations }
2.按下CTRL+SHIFT+C来在文件的末尾创建一个占位符:

3.按下面的代码片断来实现这个OpenURL方法:

实现OnChange事件的事件处理过程
1. 在Mobile FormDesigner中,选中Edit控件,然后在Object Inspector(Events页),双击OnChange事件旁边的空白区域来创建事件处理过程。
Object Inspector创建一个名为Edit1Change的事件处理过程:

2.添加如下代码来实现这个事件处理过程:

实现返回按钮的事件处理过程
为了给WebBrowser实现返回按钮,你可以简单的调用WebBrowser组件的GoBack方法:

基本的功能已经实现了。尝试在iOS Simulator或iOS Device中运行你的应用程序。
第三步:为Web Browser应用程序选择合适的键盘
在运行你的第一个WebBrowser应用程序之后,你会发现虚拟键盘不是很合理。
iOS提供以下几种虚拟键盘:

在Edit控件的KeyboardType属性中选择vktURL做为合适的虚拟键盘:

翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/14 12:41:59 原文链接
阅读:2323 评论:5 查看评论
查看更多...
最后编辑: