D
DelphiTeacher的专栏
Unregistered / Unconfirmed
GUEST, unregistred user!
Delphi for iOS开发指南(4):在iOS应用程序中使用不同风格的Button组件
在FireMonkey iOS应用程序中的按钮
FireMoneky定义了不同类型的按钮,你可以照着这里所描述的步骤使用这些不同类型的按钮。FireMonkey按钮包括TButton和TSpeedButton。
下面是Button组件不同风格的一些示例,你可以在你的iOS应用程序的用户界面的不同部分使用这些按钮:
为按钮组件指定显示样式
你在FireMonkey Mobile Designer上放了一个新的按钮之后,你可以使用Object Inspector来为某个选中的组件指定一些重要的属性。
选择一个组件(在这个例子中,是一个按钮),然后查看并更改下面一些属性的值:
在StyleLookup下拉列表中,你可以根据控件的用途来选择一个预先定义好的Style:

使用按钮组件创建一个Segmented Control
FireMonkey使用按钮组件来定义Segmented Control,Segmented Control允许用户从多个选项中选择一个。

为了定义Segmented Control,使用下列步骤:
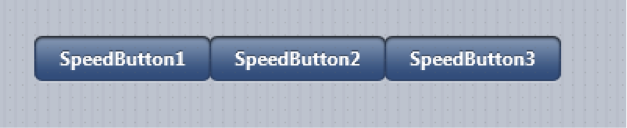
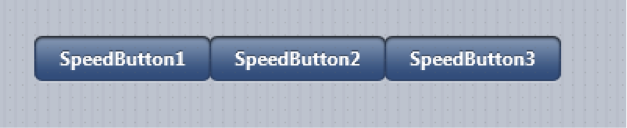
1. 从Tool Palette中放置三个TSpeedButton控件。使用鼠标将TSpeedButton挨个排好:

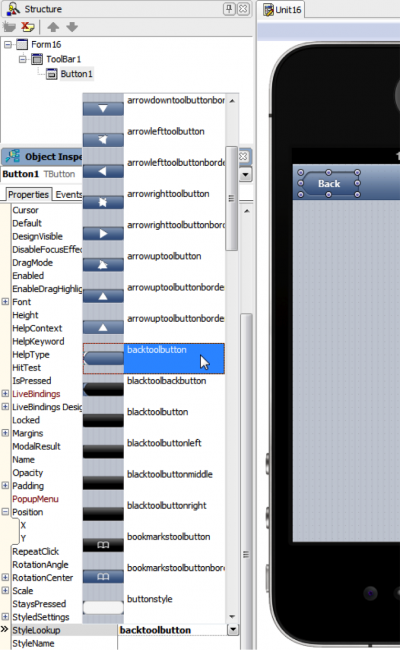
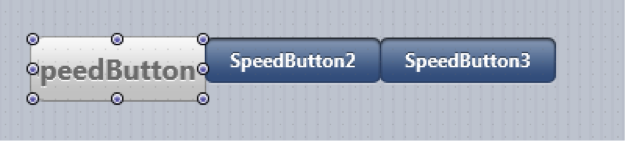
2. 选择第一个控件,然后更改它的StyleLookup属性为segmentedbuttonleft:

3. 选择第二个控件,更改它的StyleLookup属性为segmentedbuttonmiddle。
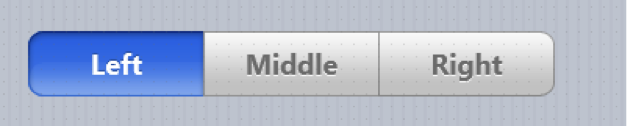
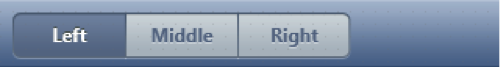
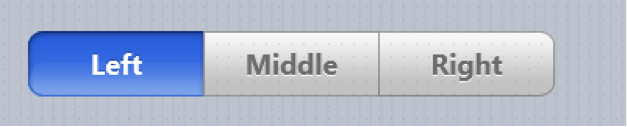
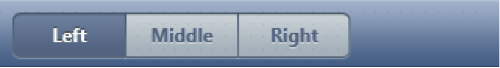
4. 选择第三个控件,更改它的StyleLookup属性为segmentedbuttonright。现在这三个按钮看起来像一个Segmented Control了:

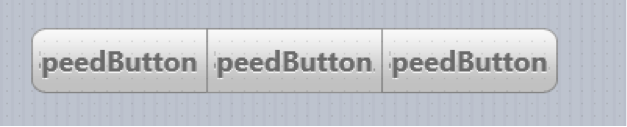
5. 选择每个控件,更改你喜欢的Text属性:

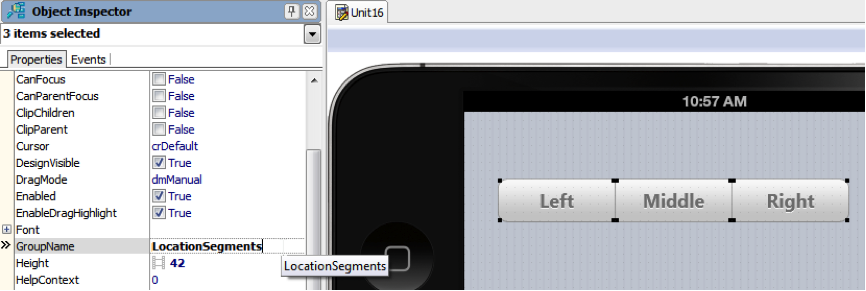
6. 点击并拖动,选中这三个按钮:

7. 设置GroupName属性为唯一的名称,例如LocationSegments:

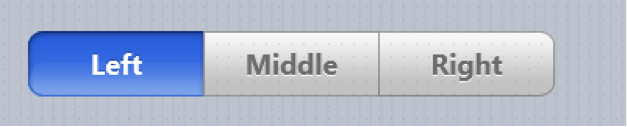
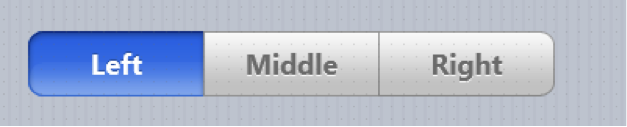
8. 为了指定这三个按钮中的一个默认显示成按下的效果,给其中一个按钮的IsPressed属性设置为True:

在Toolbar控件上创建ScopeBar
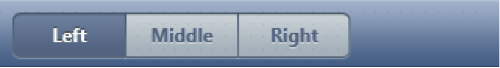
你可以在Toolbar上面定义一个Segmented Control;也通常称为Scope Bar,它也是一个Segmented Contorl,用来控件搜索的范围。
同样使用上面步骤中使用的TSpeedButton控件,但是StyleLookup属性需要使用下面的值:

作者:DelphiTeacher 发表于2013/5/14 3:01:41 原文链接
阅读:2155 评论:0 查看评论
查看更多...
在FireMonkey iOS应用程序中的按钮
FireMoneky定义了不同类型的按钮,你可以照着这里所描述的步骤使用这些不同类型的按钮。FireMonkey按钮包括TButton和TSpeedButton。
下面是Button组件不同风格的一些示例,你可以在你的iOS应用程序的用户界面的不同部分使用这些按钮:
- 在窗体上的按钮:
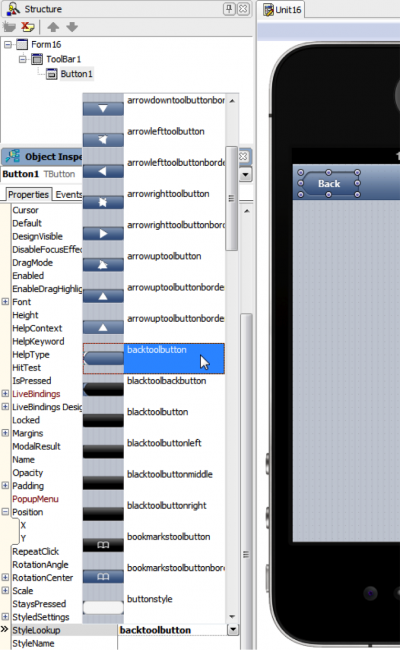
- 在导航栏上的按钮(通常称为Toolbar,工具栏):
为按钮组件指定显示样式
你在FireMonkey Mobile Designer上放了一个新的按钮之后,你可以使用Object Inspector来为某个选中的组件指定一些重要的属性。
选择一个组件(在这个例子中,是一个按钮),然后查看并更改下面一些属性的值:
- 通过更改Text属性的值来改变显示在按钮上显示的标题。
- 改变Position.X以及Position.Y属性的值(或使用鼠标拖动组件。)
- 改变Height以及Width属性的值(或使用鼠标拖动组件的边缘。)
- 在StyleLookup属性那里点击下拉箭头。
在StyleLookup下拉列表中,你可以根据控件的用途来选择一个预先定义好的Style:

使用按钮组件创建一个Segmented Control
FireMonkey使用按钮组件来定义Segmented Control,Segmented Control允许用户从多个选项中选择一个。

为了定义Segmented Control,使用下列步骤:
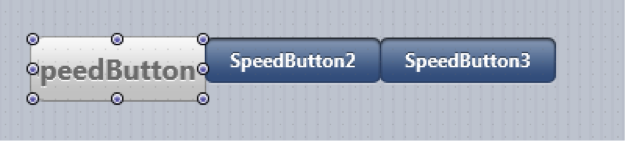
1. 从Tool Palette中放置三个TSpeedButton控件。使用鼠标将TSpeedButton挨个排好:

2. 选择第一个控件,然后更改它的StyleLookup属性为segmentedbuttonleft:

3. 选择第二个控件,更改它的StyleLookup属性为segmentedbuttonmiddle。
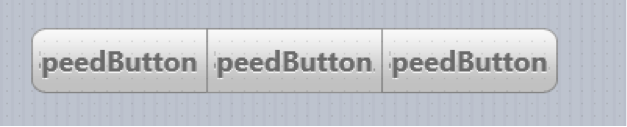
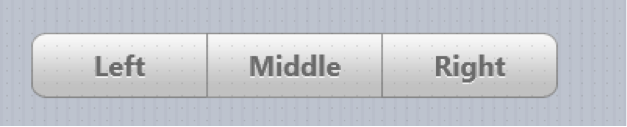
4. 选择第三个控件,更改它的StyleLookup属性为segmentedbuttonright。现在这三个按钮看起来像一个Segmented Control了:

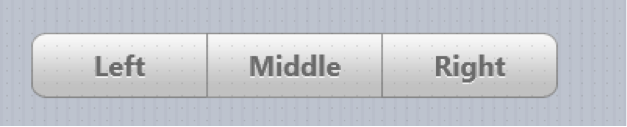
5. 选择每个控件,更改你喜欢的Text属性:

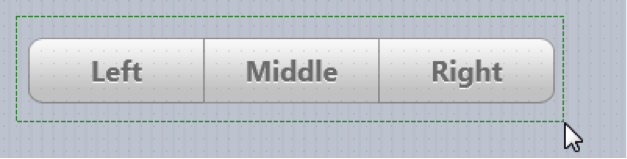
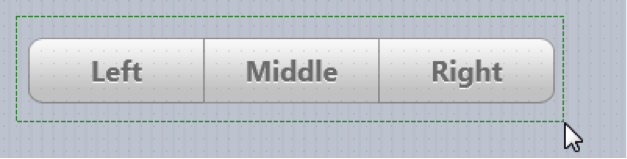
6. 点击并拖动,选中这三个按钮:

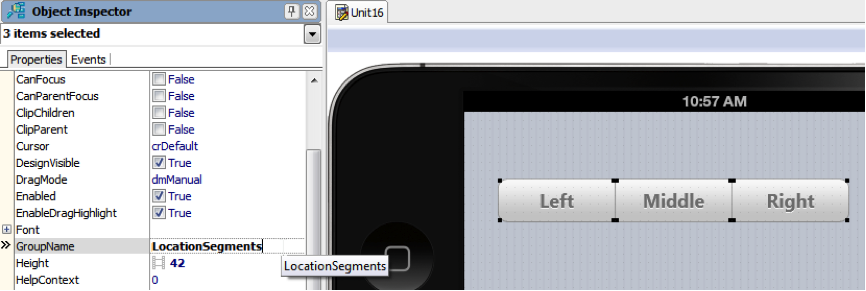
7. 设置GroupName属性为唯一的名称,例如LocationSegments:

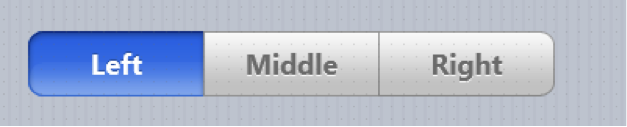
8. 为了指定这三个按钮中的一个默认显示成按下的效果,给其中一个按钮的IsPressed属性设置为True:

在Toolbar控件上创建ScopeBar
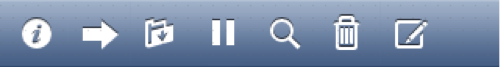
你可以在Toolbar上面定义一个Segmented Control;也通常称为Scope Bar,它也是一个Segmented Contorl,用来控件搜索的范围。
同样使用上面步骤中使用的TSpeedButton控件,但是StyleLookup属性需要使用下面的值:
- toolbuttonleft
- toolbuttonmiddle
- toolbuttonright

翻译的不好,请大家贱谅!
欢迎加入OrangeUI For FMX 技术支持QQ群10900297
作者:DelphiTeacher 发表于2013/5/14 3:01:41 原文链接
阅读:2155 评论:0 查看评论
查看更多...
最后编辑: