D
DelphiTeacher的专栏
Unregistered / Unconfirmed
GUEST, unregistred user!
Delphi for iOS开发指南(3):创建一个FireMonkey iOS应用程序
这篇教程讲述了如何创建一个针对iOS目标平台的“Hello World”FireMonkey 应用程序。
开始前
在使用RAD Studio开发iOS应用程序之前,你需要完成一些重要的配置步骤。这篇教程假设你已经完成了所有必须的配置步骤:
更多细节,请查看:
第一步:为iOS创建一个新的FireMonkey应用程序
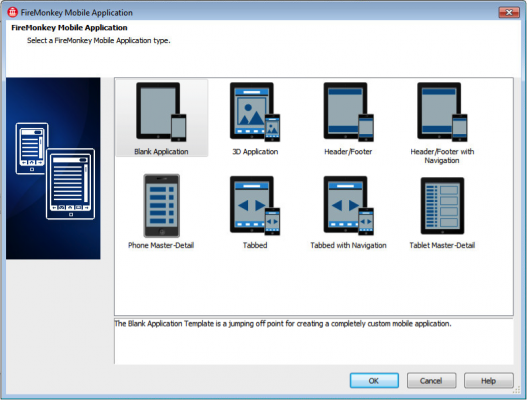
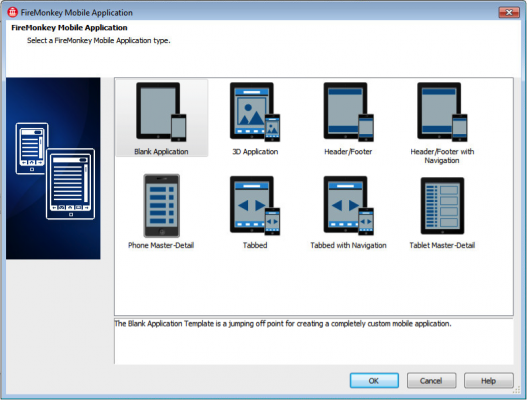
1. 选择File>New>FireMonkey Mobile Application – Delphi:

2. 选择Blank Application
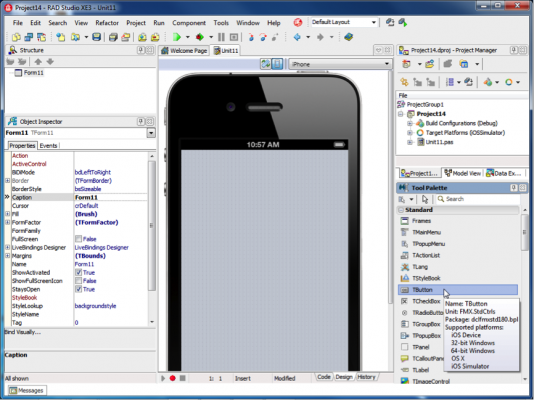
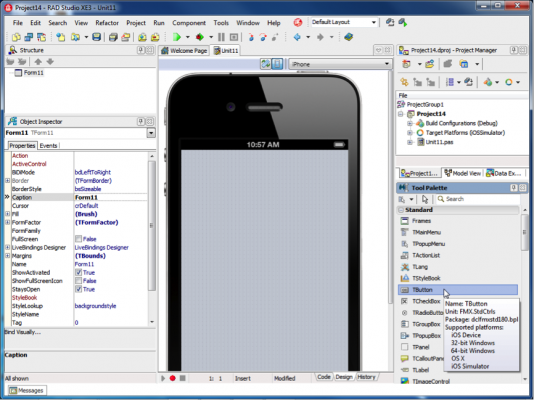
FireMonkey Mobile Form Designer显示了iOS应用程序的新窗体:

第二步:在FireMonkey iOS Form上面放一些控件
创建FireMonkey iOS应用程序的第一步就是设置用户界面,与桌面平台上的步骤相同。在IDE中有很多可重用的组件来创建用户界面。
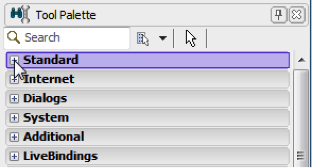
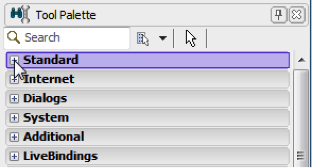
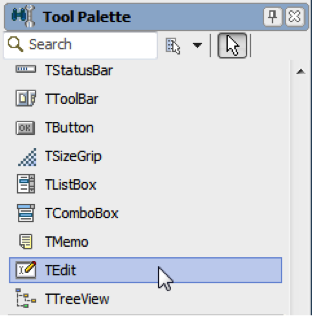
1. 移动鼠标指针到Tool Palette上,通过点击分类名称旁边的加号图标(+)来展开Standard分类。
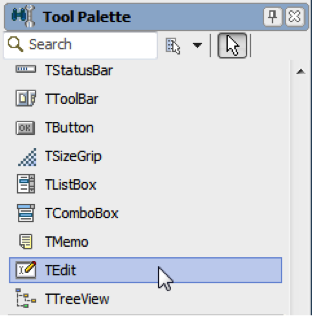
2. 选择TEdit组件并将它拖动到Form Designer上。一个TEdit组件的实例就出现在了窗体上:


重复上面这些步骤,但现在是添加一个TLabel和一个TButton在窗体上。选择Button,在Object Inspector中更改它的Text属性为“Say Hello”。
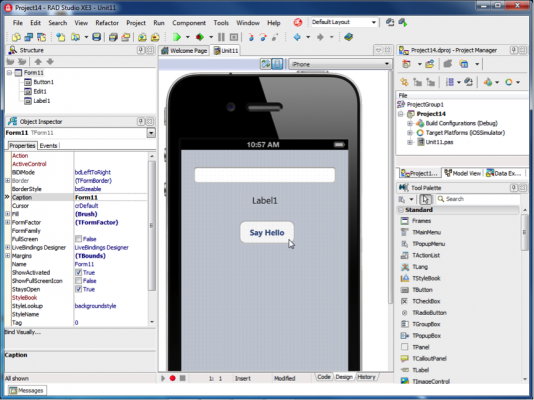
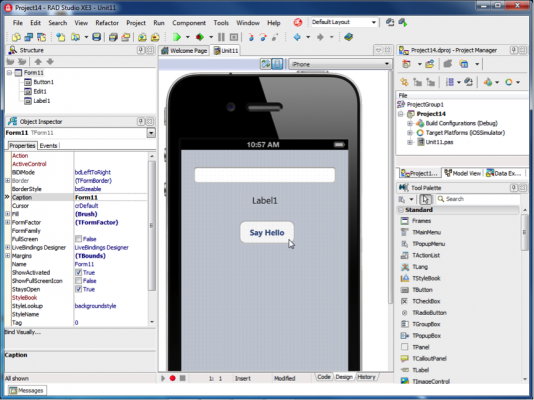
现在你应该在Form Designer上看到这些组件:

在Form Designer上放置这些组件后,IDE自动为组件设置名字。
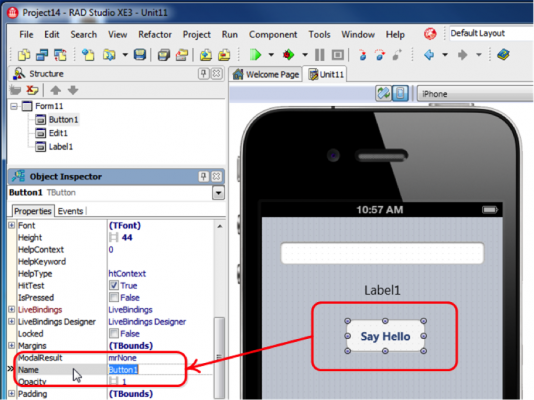
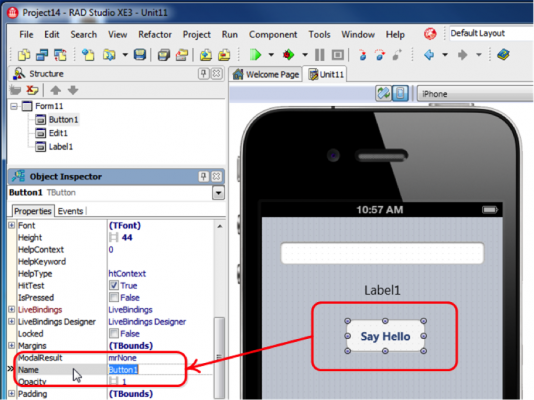
要查看或更改组件的Name,在Form Designer上点击组件,然后在Object Inspector上找到它的Name属性以及Structure View:

对于一个TButton组件,组件名默认被设置为Button1(或Button2,Button3,根据你在这个应用程序中到底创建了多少个TButtons)。
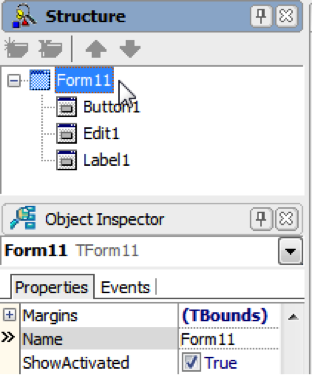
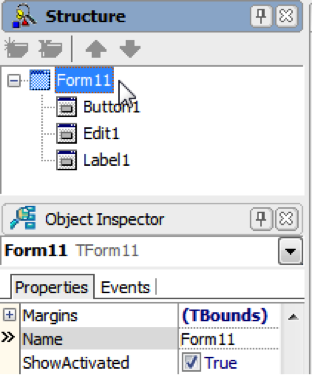
上面放置这些组件的窗体也有一个Name。选择FireMonkey Mobile Form Designer组件的背景,然后在ObjectInspector中选择Name属性。Form的name显示为Form1。你也可以在Structure View上定位窗体的Name:

你可能通过选择Form Designer底的Code页或按F12快捷键来快速切换到代码。你可以在任何时候在Form Designer和Code Editor之间切换:

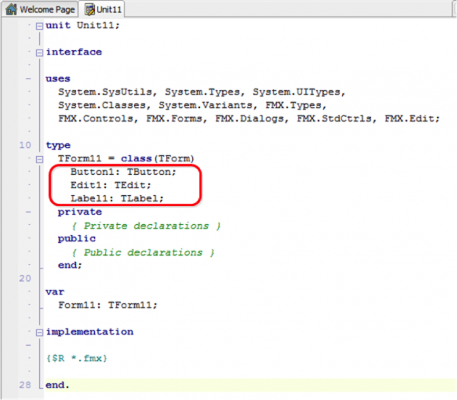
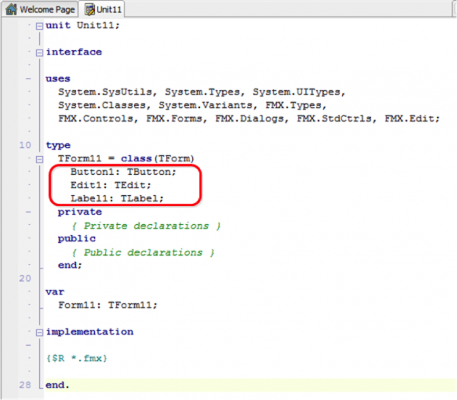
当你切换到Code Editor,你可以看到IDE生成的代码。你应该能够找到三个组件定义(Edit1,Label1,Button1):

第三步:为Button编写一个通过用户点击产生的事件处理过程
下一步是为TButton组件定义一个事件处理过程。你可以用在桌面程序中使用的定义事件处理过程的方式来定义FireMonkey iOS应用程序的事件处理过程。对于一个TButton组件,最典型的事件就是按钮点击。
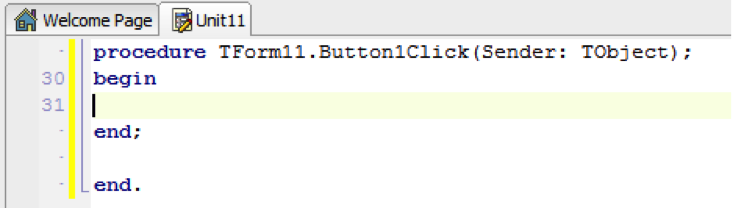
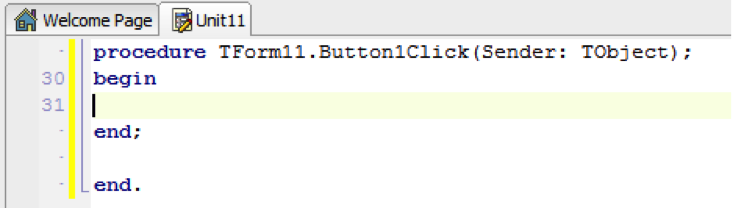
在Form Designer上双击这个按钮,RAD Studio创建一段代码让你可以用来给按钮点击事件实现一个事件处理过程:

现在你可以在Button1Click方法的Begin和End之间实现响应。
下面的代码片断实现了一个响应,它显示了一个小对话框,显示“Hello +<输入到文本框的名字>”:
Label1.Text := 'Hello ' + Edit1.Text + ' !';
在Delphi中,包围字符串序列的引号必须是单引号(也就是‘string’)。你可以使用加号(+)来连接字符串。如果你在字符串中使用一个单引号,你可以使用两个连起来的单引号来表示。
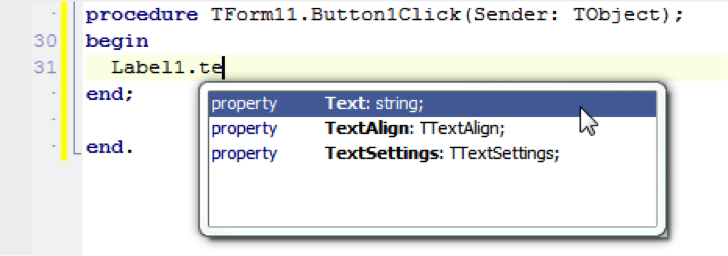
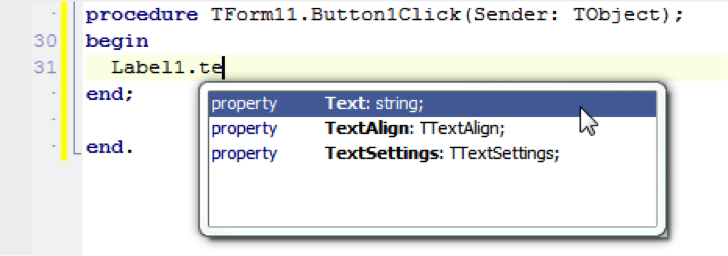
当你敲代码的时候,会出现一个提示,表示你需要指定的参数类型。这个提示也显示给定一个类所支持的成员:

第四步:在Mac(iOS Simulator)上测试你的iOS应用程序
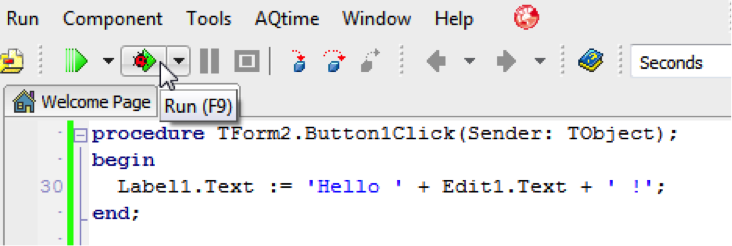
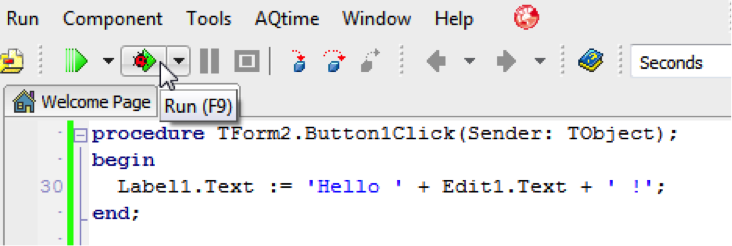
这个应用程序的实现已经完成,因此现在你可以运行这个应用程序了。你可以在IDE中点击Run按钮( ),按F9,或从RAD Studio主菜单中选择Run>Run:
),按F9,或从RAD Studio主菜单中选择Run>Run:

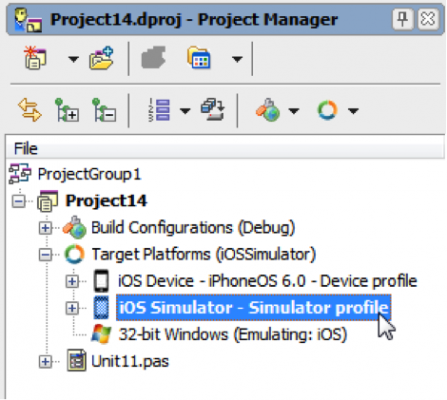
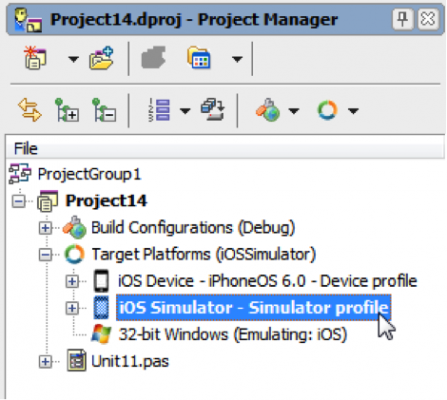
默认,FireMonkey iOS 应用程序运行在iOS Simulator目标平台上。你可以在Project Manager中指定目标平台:

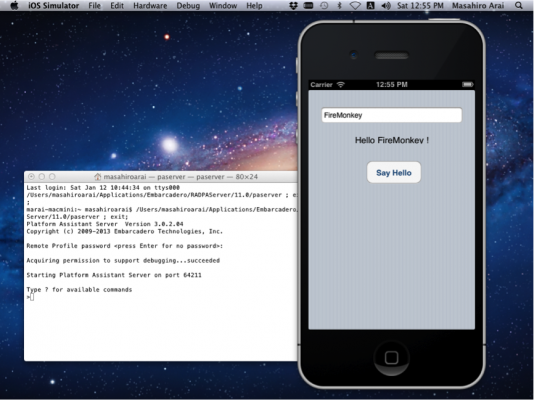
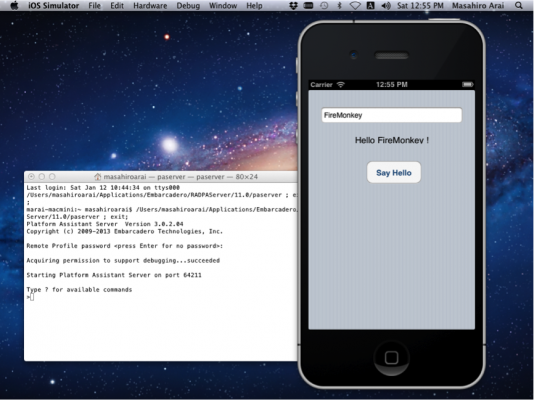
当你运行你的应用程序时,它被布署到Mac上,然后给Mac上的iOS Simulator。对于我们的app,它是一个显示文本框和按钮的窗体。在文本框中输入文本,然后点击Say Hello按钮:

第五步:在已连接的iOS Device上测试你的iOS应用程序
如果在创建新工程之前,你已经完成在“iOS教程:在Mac上配置你的开发环境”和“iOS教程:在Windows PC上配置你的开发环境”中所讲述的步骤,那么现在你就可以运行你的iOS App在通过USB连接到Mac上的iOS Device上了。
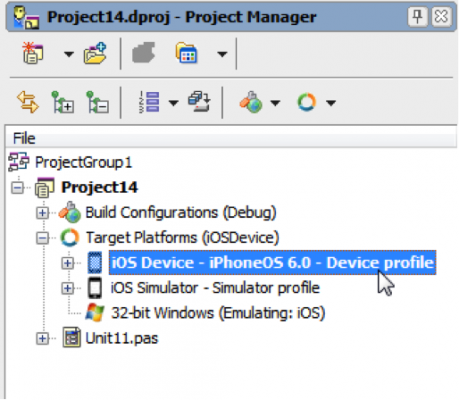
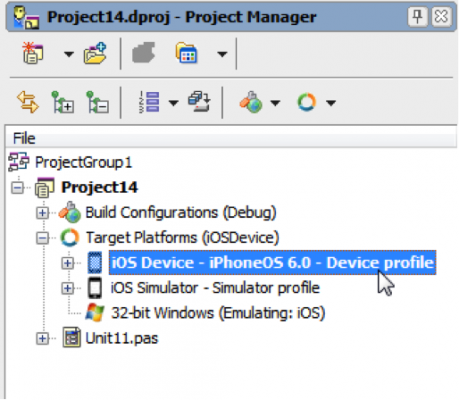
为了在一个已连接的iOS Device上运行你的iOS App,首先,选择iOS Device目标平台以便Platform Assistant布署这个应用程序到连接着的iOS Device上:

在选择完iOS Device目标平台之后,通过在IDE中选择Run按钮,按F9,或选择Run>Run来运行你的iOS App.
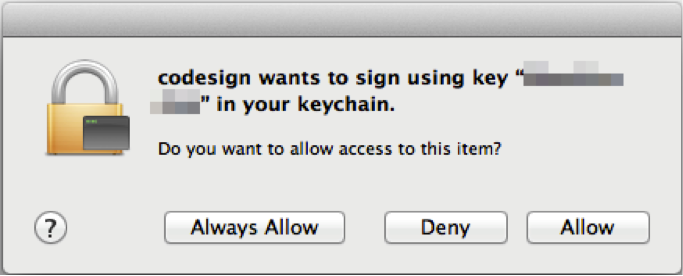
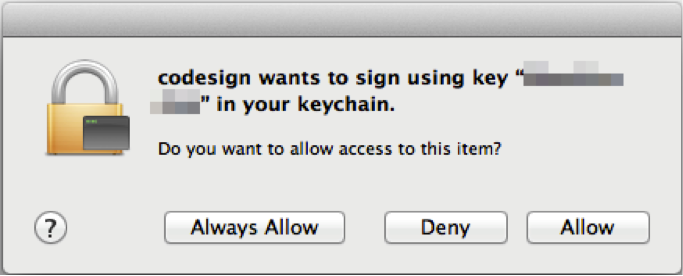
在Mac上,你可能会看到一个对话框要求你允许签名你的iOS App。选择“Always Allow”或“Allow”来签名你的App。

然后到你的iOS Device上去看一下,等待你的iOS App显示。观察FireMonkey加载图片(存放在$(BDS)\bin\Artwork\iOS):

翻译的不好,请大家贱谅!
作者:DelphiTeacher 发表于2013/5/14 1:42:02 原文链接
阅读:3182 评论:0 查看评论
查看更多...
这篇教程讲述了如何创建一个针对iOS目标平台的“Hello World”FireMonkey 应用程序。
开始前
在使用RAD Studio开发iOS应用程序之前,你需要完成一些重要的配置步骤。这篇教程假设你已经完成了所有必须的配置步骤:
更多细节,请查看:
- “Delphi for iOS开发指南(1):在Mac上配置你的开发环境”
- “Delphi for iOS开发指南(2):在WindowsPC上配置你的开发环境”
第一步:为iOS创建一个新的FireMonkey应用程序
1. 选择File>New>FireMonkey Mobile Application – Delphi:

2. 选择Blank Application
FireMonkey Mobile Form Designer显示了iOS应用程序的新窗体:

第二步:在FireMonkey iOS Form上面放一些控件
创建FireMonkey iOS应用程序的第一步就是设置用户界面,与桌面平台上的步骤相同。在IDE中有很多可重用的组件来创建用户界面。
1. 移动鼠标指针到Tool Palette上,通过点击分类名称旁边的加号图标(+)来展开Standard分类。
2. 选择TEdit组件并将它拖动到Form Designer上。一个TEdit组件的实例就出现在了窗体上:


重复上面这些步骤,但现在是添加一个TLabel和一个TButton在窗体上。选择Button,在Object Inspector中更改它的Text属性为“Say Hello”。
现在你应该在Form Designer上看到这些组件:

在Form Designer上放置这些组件后,IDE自动为组件设置名字。
要查看或更改组件的Name,在Form Designer上点击组件,然后在Object Inspector上找到它的Name属性以及Structure View:

对于一个TButton组件,组件名默认被设置为Button1(或Button2,Button3,根据你在这个应用程序中到底创建了多少个TButtons)。
上面放置这些组件的窗体也有一个Name。选择FireMonkey Mobile Form Designer组件的背景,然后在ObjectInspector中选择Name属性。Form的name显示为Form1。你也可以在Structure View上定位窗体的Name:

你可能通过选择Form Designer底的Code页或按F12快捷键来快速切换到代码。你可以在任何时候在Form Designer和Code Editor之间切换:

当你切换到Code Editor,你可以看到IDE生成的代码。你应该能够找到三个组件定义(Edit1,Label1,Button1):

第三步:为Button编写一个通过用户点击产生的事件处理过程
下一步是为TButton组件定义一个事件处理过程。你可以用在桌面程序中使用的定义事件处理过程的方式来定义FireMonkey iOS应用程序的事件处理过程。对于一个TButton组件,最典型的事件就是按钮点击。
在Form Designer上双击这个按钮,RAD Studio创建一段代码让你可以用来给按钮点击事件实现一个事件处理过程:

现在你可以在Button1Click方法的Begin和End之间实现响应。
下面的代码片断实现了一个响应,它显示了一个小对话框,显示“Hello +<输入到文本框的名字>”:
Label1.Text := 'Hello ' + Edit1.Text + ' !';
在Delphi中,包围字符串序列的引号必须是单引号(也就是‘string’)。你可以使用加号(+)来连接字符串。如果你在字符串中使用一个单引号,你可以使用两个连起来的单引号来表示。
当你敲代码的时候,会出现一个提示,表示你需要指定的参数类型。这个提示也显示给定一个类所支持的成员:

第四步:在Mac(iOS Simulator)上测试你的iOS应用程序
这个应用程序的实现已经完成,因此现在你可以运行这个应用程序了。你可以在IDE中点击Run按钮(

默认,FireMonkey iOS 应用程序运行在iOS Simulator目标平台上。你可以在Project Manager中指定目标平台:

当你运行你的应用程序时,它被布署到Mac上,然后给Mac上的iOS Simulator。对于我们的app,它是一个显示文本框和按钮的窗体。在文本框中输入文本,然后点击Say Hello按钮:

第五步:在已连接的iOS Device上测试你的iOS应用程序
如果在创建新工程之前,你已经完成在“iOS教程:在Mac上配置你的开发环境”和“iOS教程:在Windows PC上配置你的开发环境”中所讲述的步骤,那么现在你就可以运行你的iOS App在通过USB连接到Mac上的iOS Device上了。
为了在一个已连接的iOS Device上运行你的iOS App,首先,选择iOS Device目标平台以便Platform Assistant布署这个应用程序到连接着的iOS Device上:

在选择完iOS Device目标平台之后,通过在IDE中选择Run按钮,按F9,或选择Run>Run来运行你的iOS App.
在Mac上,你可能会看到一个对话框要求你允许签名你的iOS App。选择“Always Allow”或“Allow”来签名你的App。

然后到你的iOS Device上去看一下,等待你的iOS App显示。观察FireMonkey加载图片(存放在$(BDS)\bin\Artwork\iOS):

翻译的不好,请大家贱谅!
作者:DelphiTeacher 发表于2013/5/14 1:42:02 原文链接
阅读:3182 评论:0 查看评论
查看更多...
最后编辑:
